Пошаговое руководство: как побудить пользователей к действиям с помощью методики PET Design Статьи редакции
Эстонская ИТ-компания Nortal опубликовала в своем блоге статью дизайнера интерфейсов Игоря Губайдулина о том, как при помощи методик PET Design можно воздействовать на пользователя и подталкивать его к совершению определенных действий — например, покупок. В заметке дизайнер создает вымышленный интернет-магазин и шаг за шагом показывает, как можно сделать его еще более «продающим». Редакция vc.ru публикует перевод материала.

Сейчас я работаю UX-проектировщиком в Nortal, но еще 12 лет назад я был графическим дизайнером и работал удаленно. Как и другие, я создавал сотни веб-страниц, и чувствовал себя каким-то инструментом — молотом в руках клиента. Иногда они хотели, чтобы я просто копировал оформление с сайтов крупных брендов: так произошло с небольшим автодилером, которому понравился сайт Audi или Chevrolet. Такие заказчики не задумывались, вдруг их клиентам требуется что-то совершенно другое? Мне такой подход не нравился.
Поэтому некоторое время спустя я осознал, что больше всего люблю, когда дизайн решает реальные проблемы. И понял, что без простоты использования дизайн сайта или интерфейса — это ничто. Так я начал свое путешествие в мир юзабилити. Но не обошлось и без ложки дегтя.
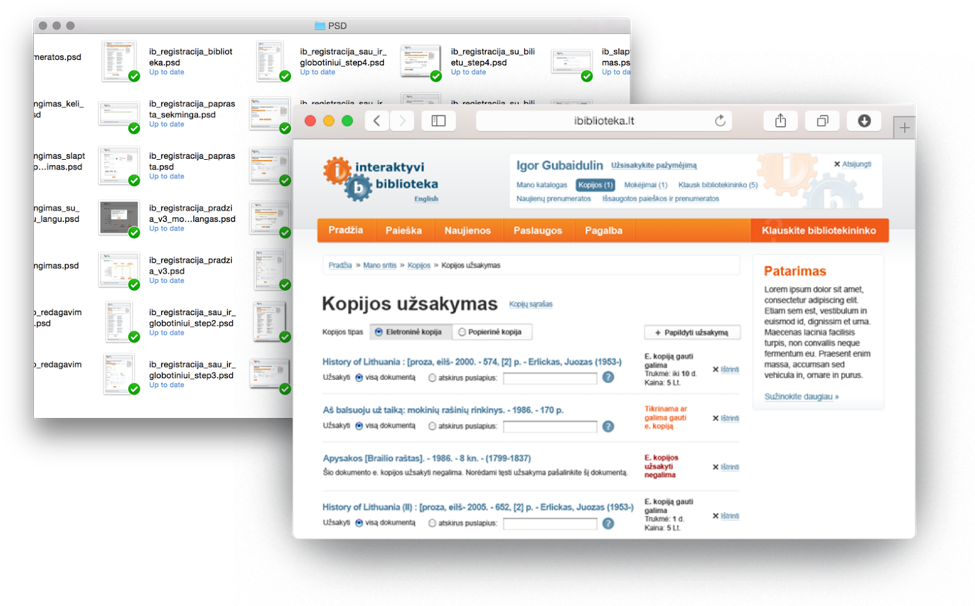
В начале 2010 года я работал вместе с командой, которая создавала новый сервис для Литовской национальной библиотеки. Это был отличный и инновационный продукт, который позволял каждому заказывать электронные копии книг и документов из любых государственных библиотек на территории Литвы:

Команда провела очень детализированный пользовательский анализ, представила макет, создала более 200 разных схем в Photoshop и продолжила проводить юзабилити-тесты. Сервис получился красивый и хорошо работал.
Под конец проекта мы уже настроились на большой успех. Но сайт оказался не таким популярным, как мы ожидали. Мы были сбиты с толку и хотели разобраться, почему так произошло. Наконец мы поняли, что применяя традиционные юзабилити-техники мы можем повысить эффективность, однако если люди могут что-то делать, то это не означает, что они будут — их нужно убедить и мотивировать.
Почему простоты использования не достаточно
Говоря иными словами — заниматься спортом могут все. Но многие ли занимаются? Нет, потому что нет мотивации и убеждения. Поэтому мы, как дизайнеры, должны найти способ, чтобы побудить людей к определенным действиям. Мы поняли, что сайт должен быть не только удобным. Так мы и попали в мир UX и эмоционально-убедительного дизайна.
Я начал углубляться в социальную психологию и обнаружил, что существует очень много исследований, посвященных убедительности и вовлеченности. Причем все они оказались не новыми. Например, офлайн-ритейлеры используют их результаты уже много лет:

Методы PET Design
А потом я нашел методы PET Design, разработанные организацией Human Factors International. Всего руководство описывало 70 техник, в основе которых лежит социопсихология. Они мягко подталкивают клиентов к вашей цели.
Прежде чем я расскажу о них подробнее, мне хотелось бы предупредить вас, что некоторые могут выглядеть цинично, быть связанными с манипуляцией или эксплуатацией (как именно, я покажу далее). Поэтому я напоминаю, что это всего лишь инструмент. И в каких целях его использовать — зависит только от вас.
Итак, при разработке интерфейса по методам PET Design мы обращаемся к доверию (trust) и эмоциям (emotion), тем самым убеждаем (persuation) человека принять нужное нам решение:
- Доверие создается тогда, когда мы показываем клиенту благонадежность ресурса, приводим гарантии и устраняем риски.
- Эмоции — это главный фактор, определяющий ощущение субъективного благополучия. Наша задача заключается в том, чтобы вызвать у человека нужные нам эмоции во время его пути взаимодействия с сервисом.
- Убеждение — это триггеры, которые приводят к действию. Они связаны с механикой.
Чтобы проиллюстрировать, как это работает на практике, я скачал шаблон страницы интернет-магазина с сайта Pixelhint и добавил немного "товаров" с платформы Design by Humans.

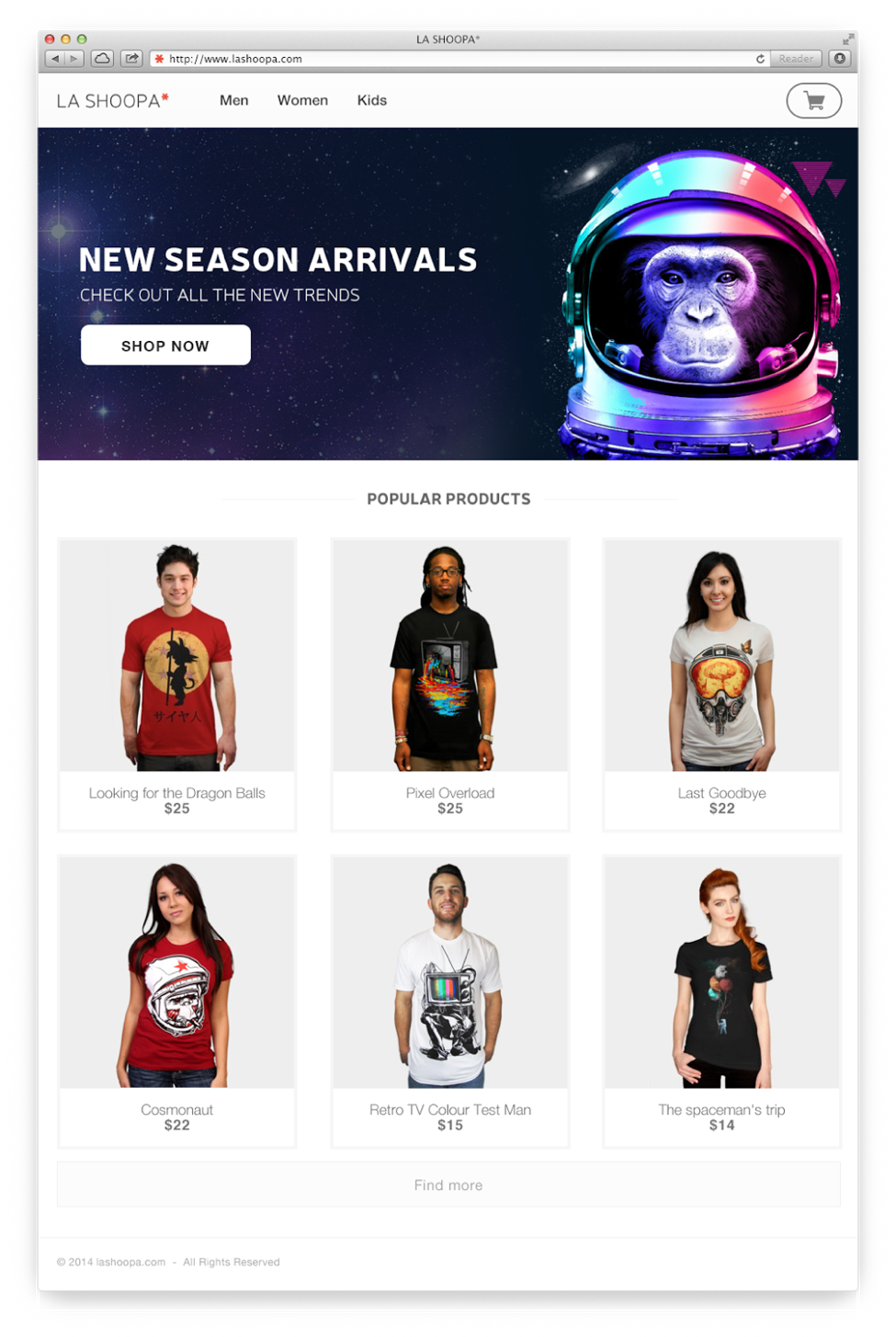
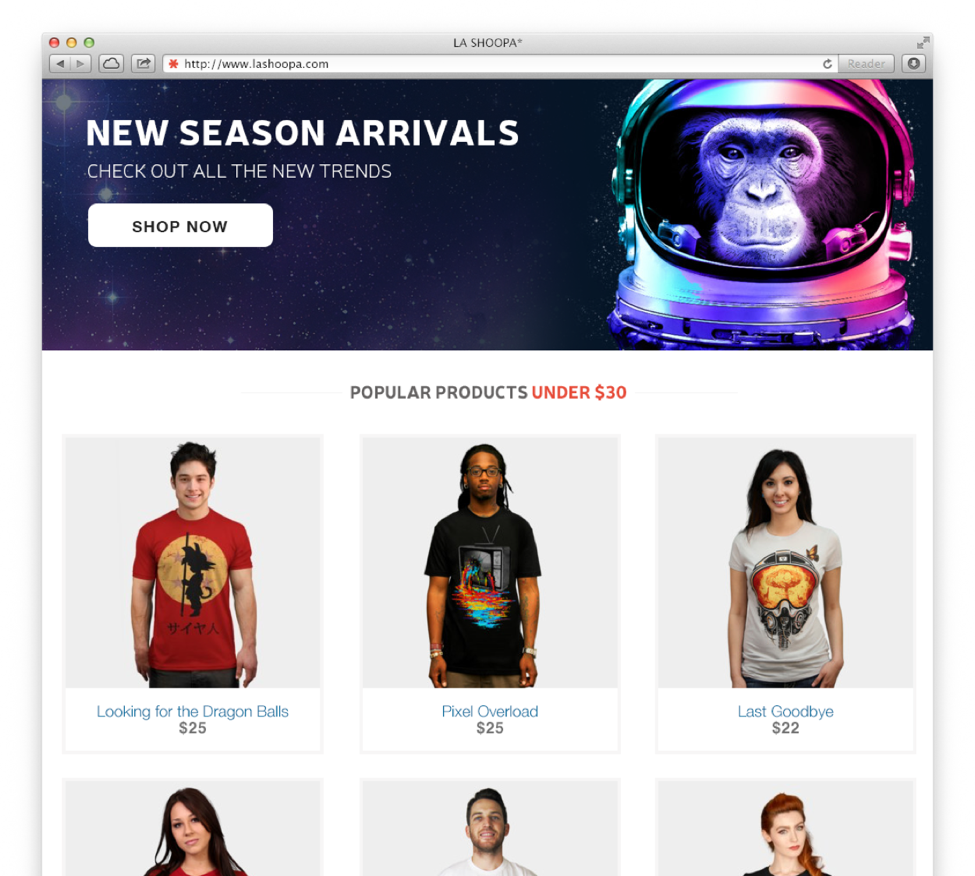
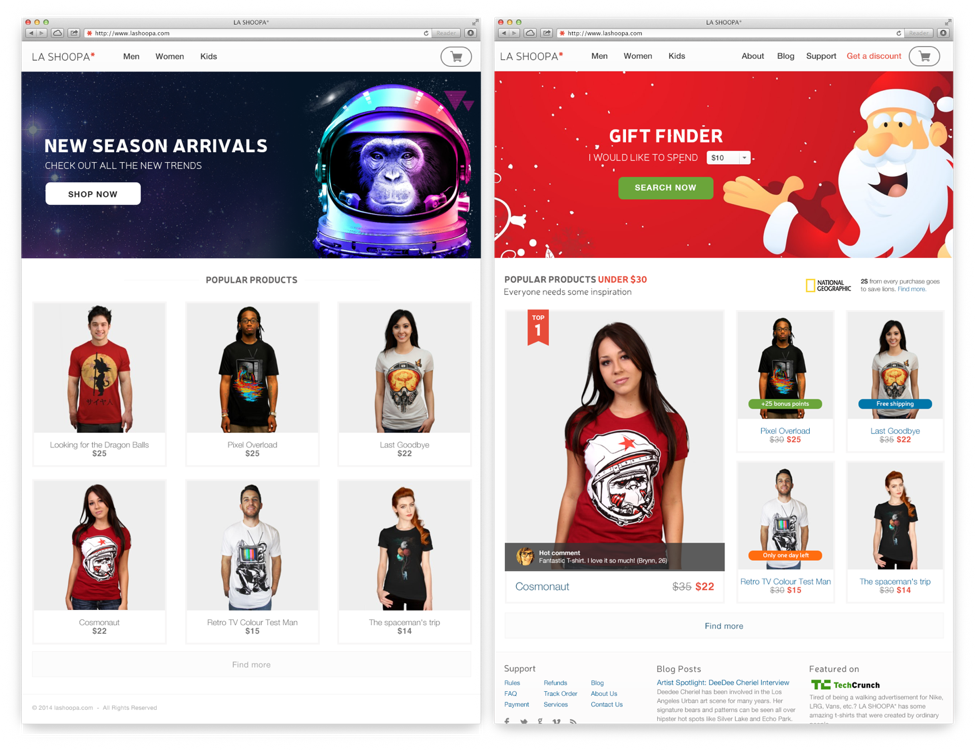
Итак. Предположим, мы дизайнеры интернет-магазина La Shoopa, который продает дизайнерские футболки. Наша задача — сделать так, чтобы он продавал еще больше.
Честно говоря, нынешний дизайн неплох — им удобно пользоваться. Но мы можем повысить его конверсию за счет пары деталей. Согласно руководству PET Design, сперва необходимо завоевать доверие посетителя. Доверие формируется за счет 16 маркеров:
- Достоверная организация
- Доменное имя
- Качество дизайна
- Совпадение с имеющейся информацией
- FAQ
- Упоминания
- Актуальный контент
- Дополнительный контент
- Архивы
- Ссылки
- Физический адрес
- Наличие определенного порядка
- Сертификаты и награды
- Рекомендации
- Другие люди (в том числе — знаменитости)
- Советы других покупателей
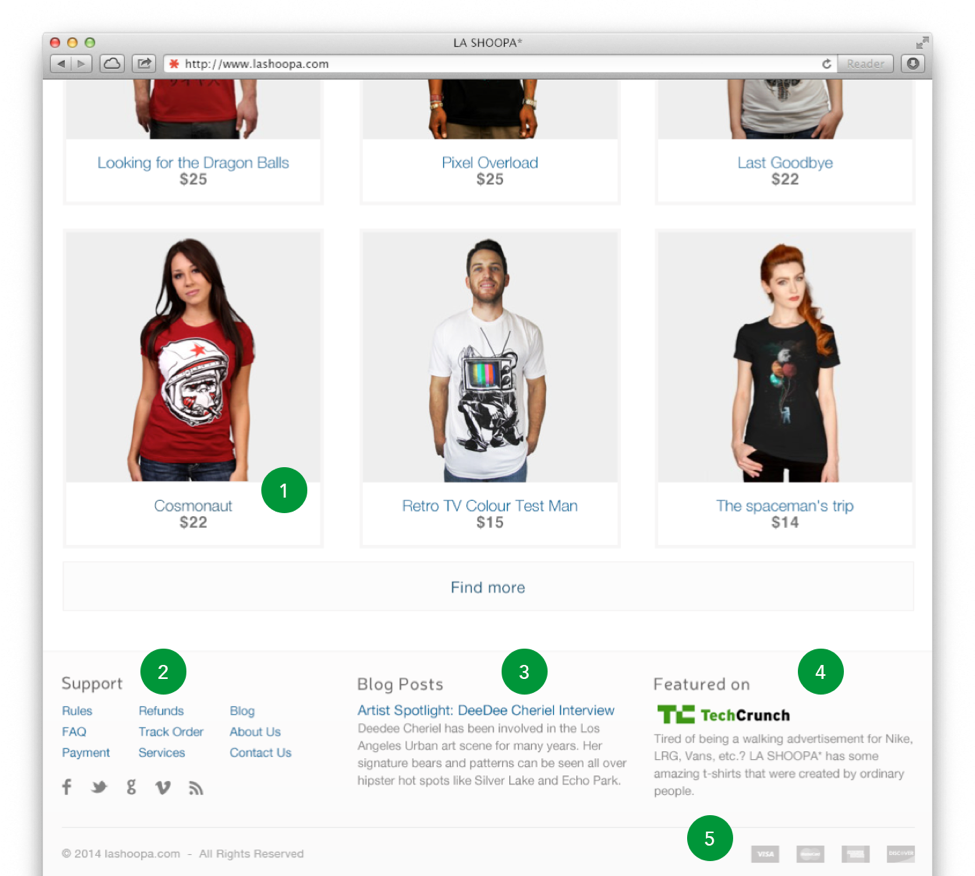
Я применил эти советы и сделал La Shoopa чуть лучше:

Во-первых, я изменил цвет ссылок, потому что все привыкли, что они обычно голубого цвета (совпадение с имеющейся информацией), а также добавил кое-какие данные в низ страницы:
- Поддержка (Support). Я создал новые страницы — Rules (правила), Refunds (возврат средств), Track Order (отследить заказ), Contact Us (контакты) и FAQ (частые вопросы). Это повышает надежность компании в глазах пользователей, потому что теперь у нее есть физический адрес и определенный порядок работы. И клиенты, которые уже задавали вопросы.
- Блог (Blog Posts). Обычно никто не знает свой товар лучше, чем продавец. Поэтому не стесняйтесь делиться знаниями с людьми, создавая дополнительный контент.
- Пресса о нас (Featured in). Если о компании написало уважаемое издание, то нужно показать другим людям, что вас рекомендуют: если люди читают TechCrunch, то они наверняка станут доверять вам больше.
- Низ — сертификаты и награды. Даже логотипы Visa и Master Card могут повысить доверие посетителей, ведь если кто-то сертифицировал или наградил вашу компанию, значит они знают вас и доверяют ей.
Получилось неплохо, но сайт можно сделать еще лучше.
Оптимальный диссонанс
Далее мы можем использовать технику внутренней мотивации — то есть вызвать у клиента небольшой разрыв шаблона, оптимизировать уровень диссонанса:

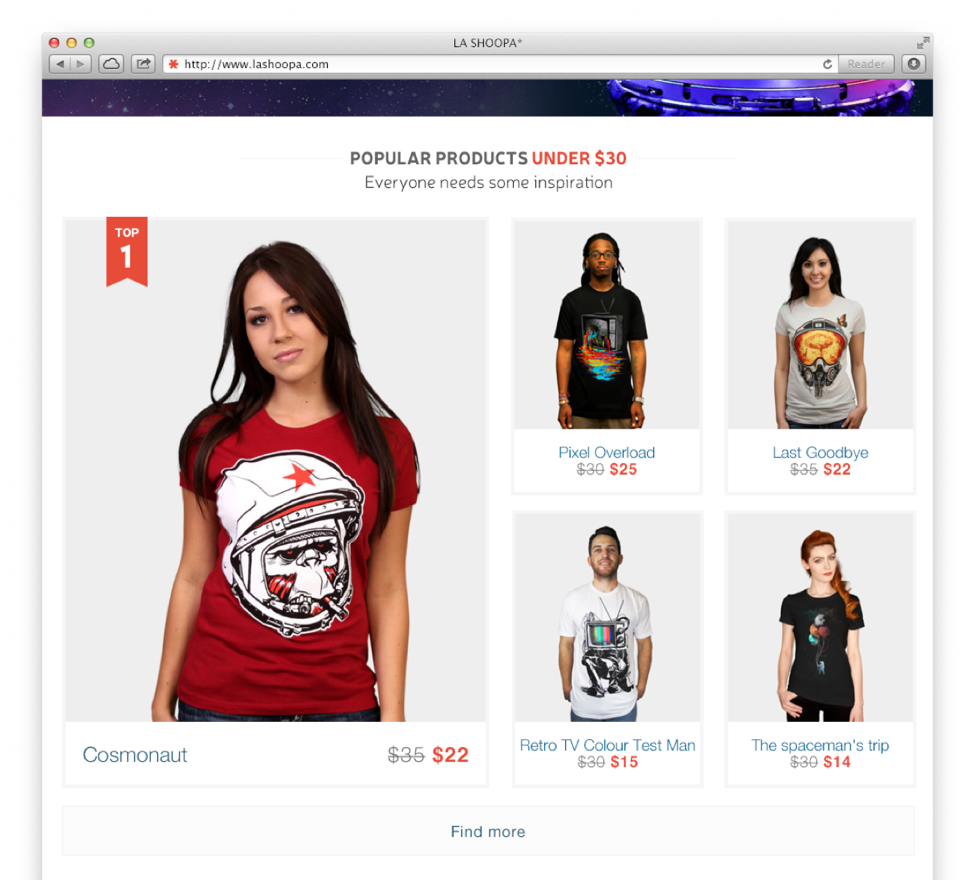
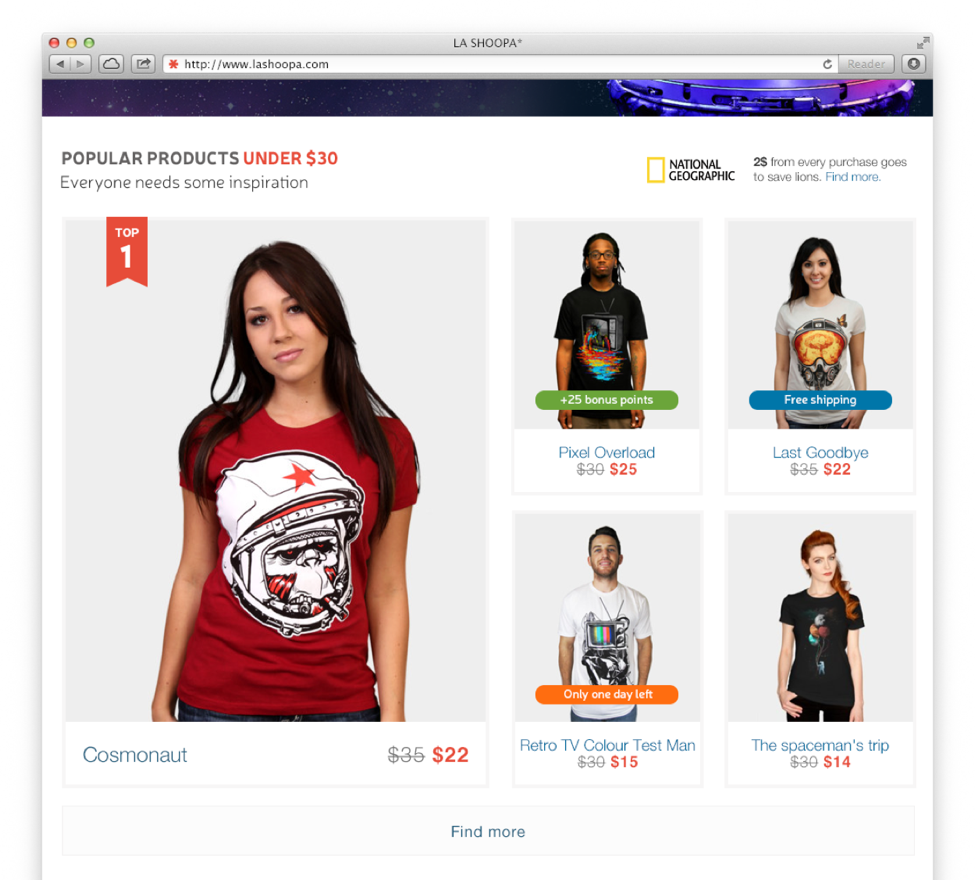
Мы показываем людям что-то необычное, но не подозрительное. Например, дизайнерская футболка обычно стоит $50. А мы можем привлечь внимание клиентов, подчеркивая, что наши футболки стоят менее $30 (Popular products under $30).
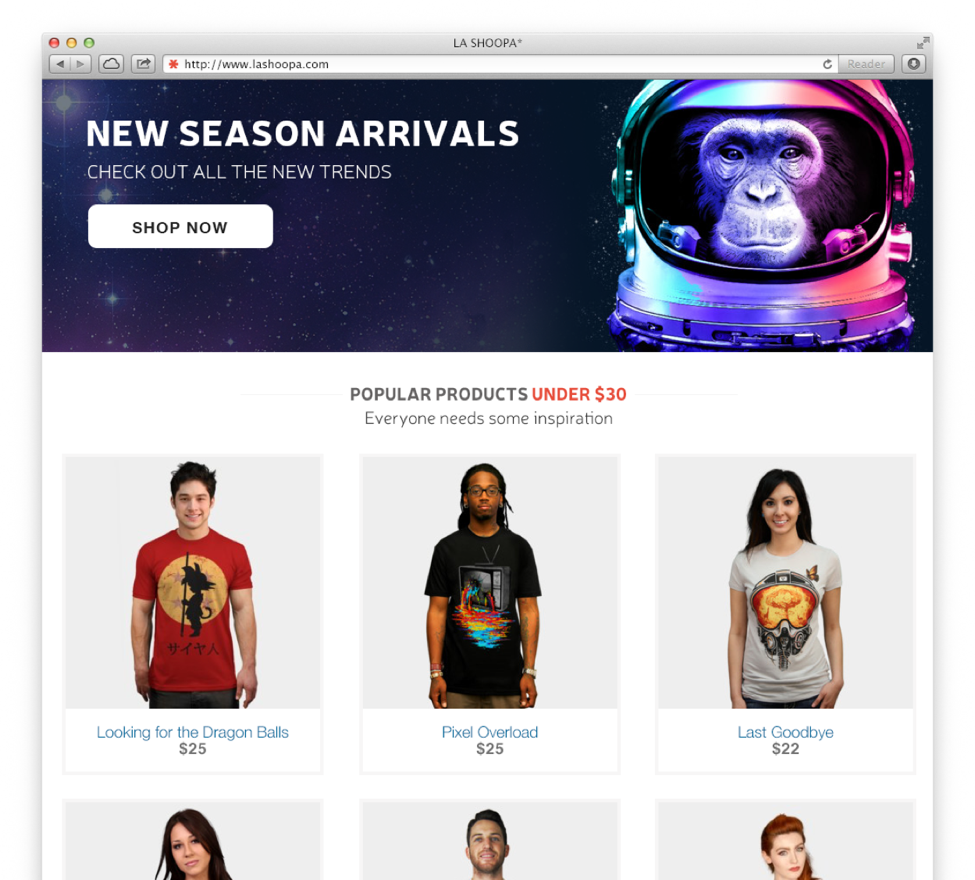
Причина совершить покупку
 Everyone needs some inspiration — каждому нужно немного вдохновения
Everyone needs some inspiration — каждому нужно немного вдохновения
Если вы предложите людям причину, чтобы принять решение, то они скорее всего примут это решение. Поэтому я добавил такую причину: «Каждому нужно немного вдохновения».
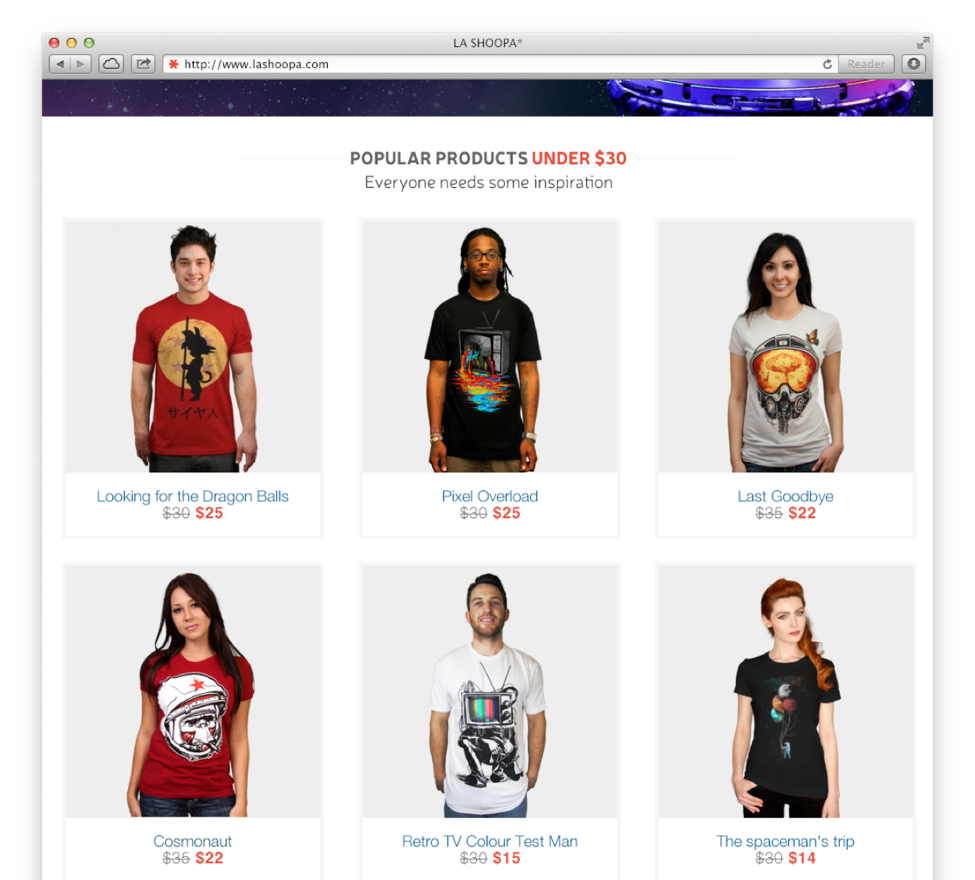
Контраст
Контраст — это одна из наиболее мощных вещей, которая помогает нашим клиентам увидеть ценность разных вещей. Однако у людей нет встроенного сканера, который подсказывал бы им, сколько стоит та или иная вещь. Поэтому мы всегда оцениваем товары в сравнении с другими товарами. Когда мы воспринимаем визуальную информацию, наше внимание привлекают выделяющиеся вещи.

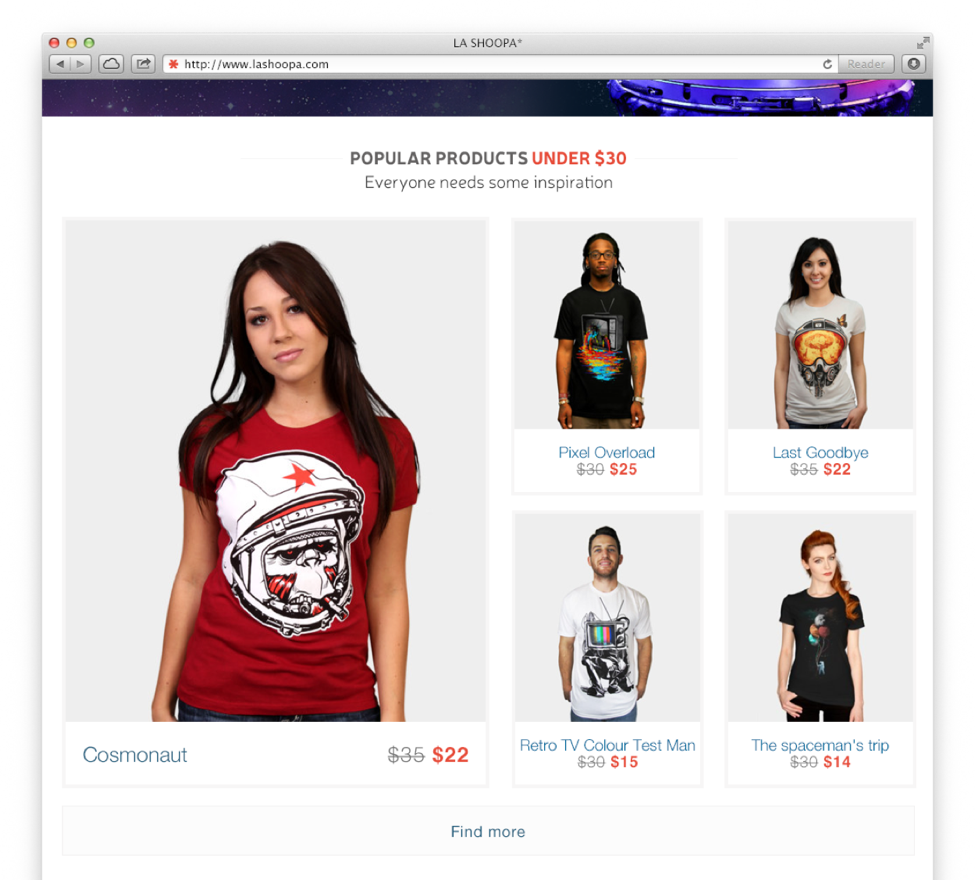
Давайте сделаем страницу еще более контрастной благодаря использованию «Парадокса выбора». Свобода выбора важна для покупателей. Однако исследователи выяснили, что чем больше позиций товара представлено в магазине, тем меньше покупателей совершает покупки. Это связано с тем, что у людей «разбегаются глаза», они не могут принять решение, и, в конечном счете, вовсе отказываются от покупки. Поэтому давайте ограничим выбор. В этом случае я убрал одну футболку:

Общественное одобрение
Люди будут совершать те же действия, если увидят, что их совершают другие люди. Потому что мы предполагаем, что если вещь популярная, то она должна быть хорошей. Поэтому я добавил бейдж «Топ-1».
Но действительно ли эта футболка — лидер продаж? Мне неоднократно приходилось видеть, как владельцы интернет-магазинов имитируют общественное одобрение, чтобы распродать запас непопулярных товаров. Не думаю, что вам стоит так делать, ведь рано или поздно какой-нибудь клиент выведет вас на чистую воду. Но во второй раз завоевать доверие аудитории будет очень сложно.

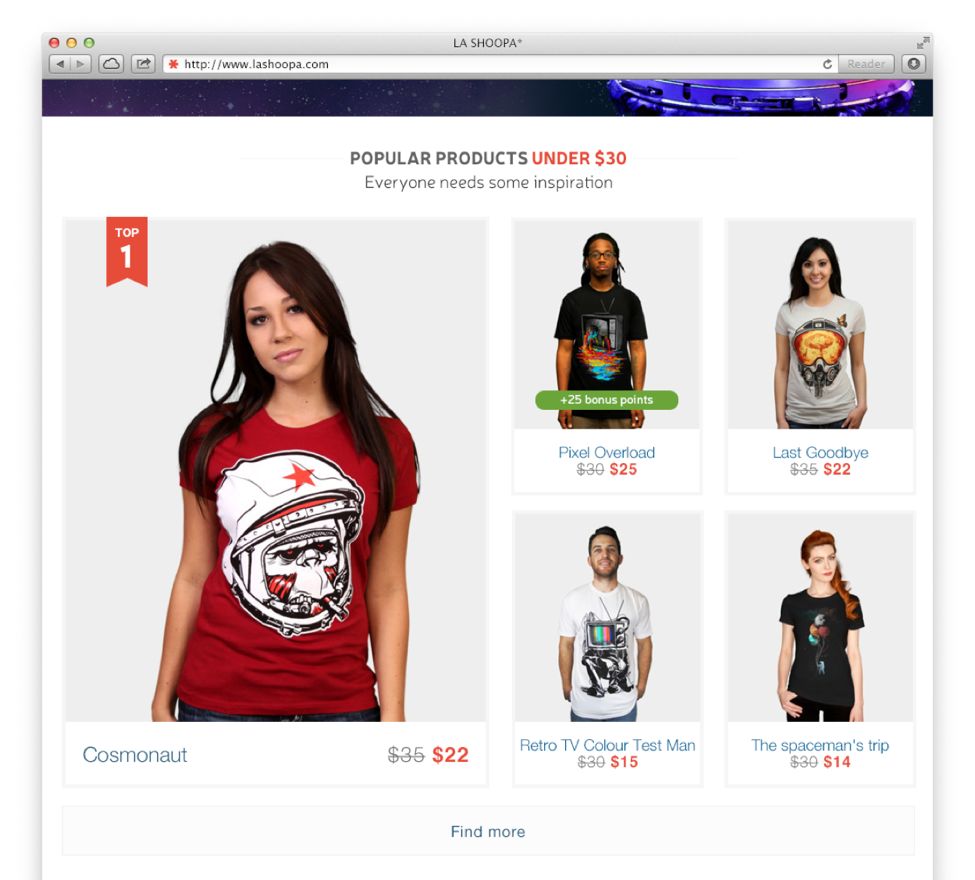
Внешняя награда
Мы можем побудить людей совершить действие, если предложим им какую-нибудь награду. Например, 25 бонусных баллов.

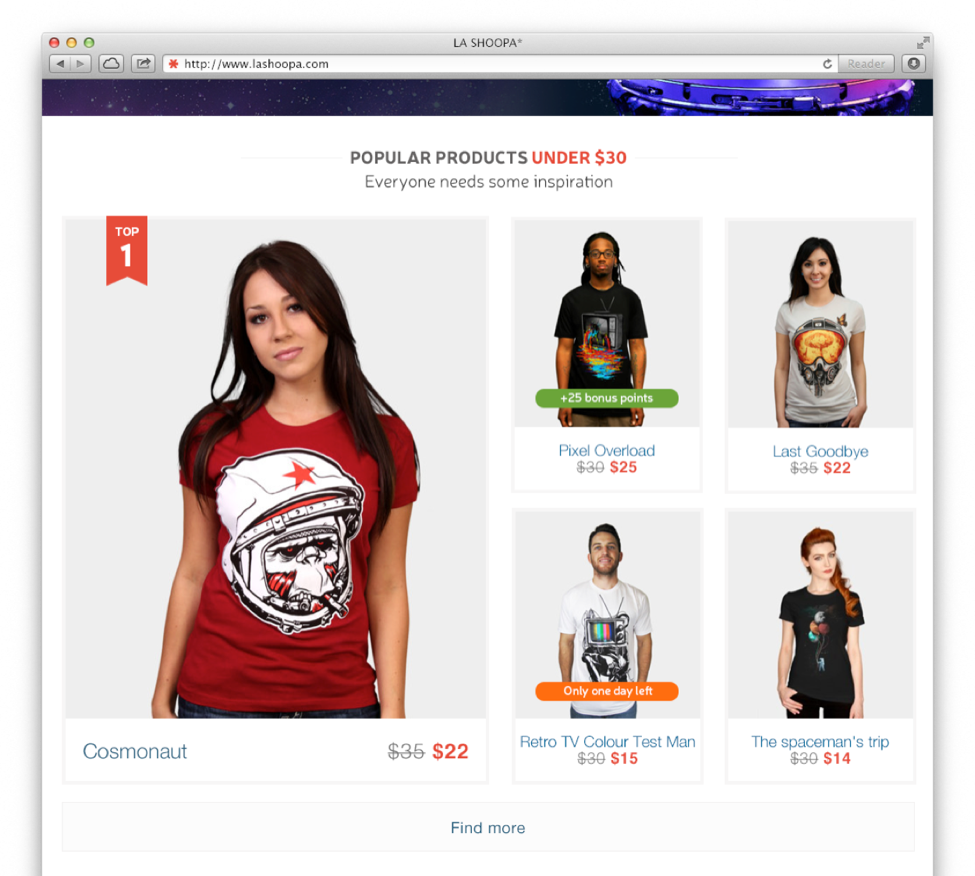
Дефицит
Людям хочется получить то, что они больше не смогут получить в будущем. Мы так устроены, что больше ценим вещи, которые находятся в ограниченном количестве. Или про которые говорят, что они очень редки. Поэтому я добавил бейдж с текстом «Остался всего один день», что должно поторопить клиентов, потому что скоро товар будет продаваться по нормальной цене.
Только учтите, что частое использование этой техники нивелирует ее эффективность.

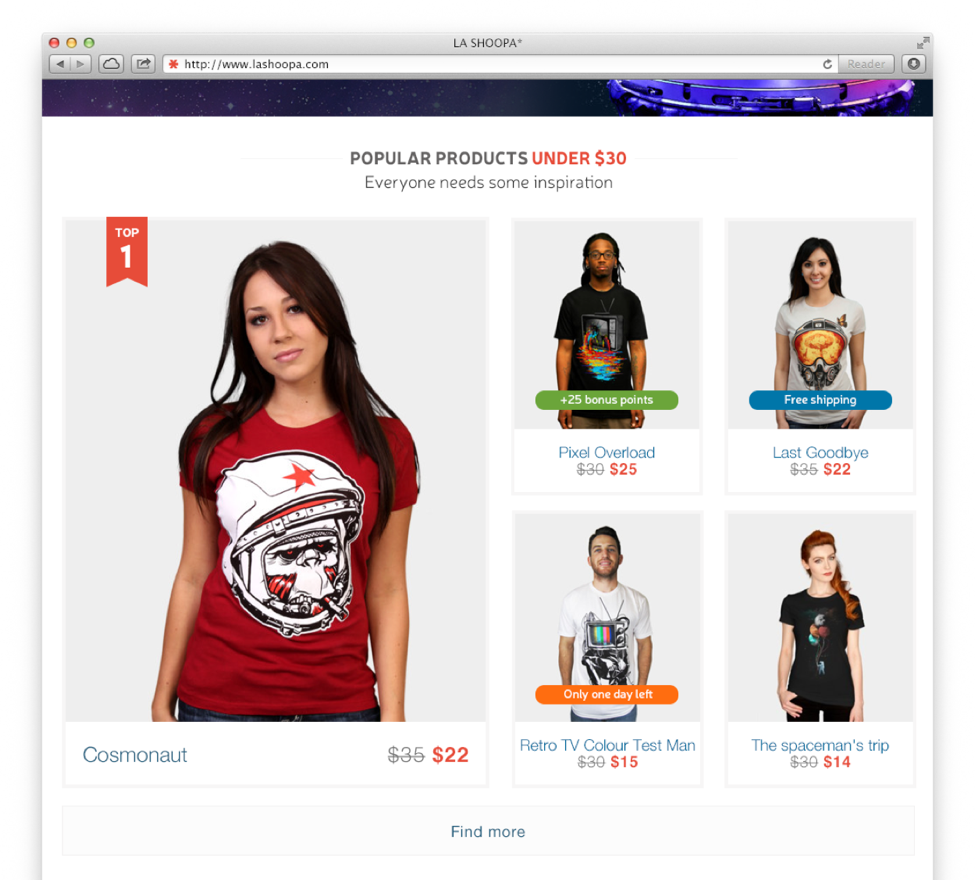
Сила бесплатных вещей
Одна из наиболее мощных техник — это предложить клиенту продукт или услугу даром. Ведь кто из нас не любит бесплатные вещи? Поэтому для одной из футболок мы устанавливаем бесплатную доставку.

Сила добрых вещей и популярных брендов
Если вы дадите людям причину, по которой они должны принять решение, то они, скорее всего, его примут. Вот и в нашем случае, мы указываем, что жертвуем National Geographic по $2 c каждой покупки. А человек думает: «Если я приобрету эту футболку, то смогу помочь львам. Здорово».
Так вы помогаете людям почувствовать себя хорошо, даете подпитку их убеждению, что они не эгоисты и подкрепляете это силой узнаваемого бренда.

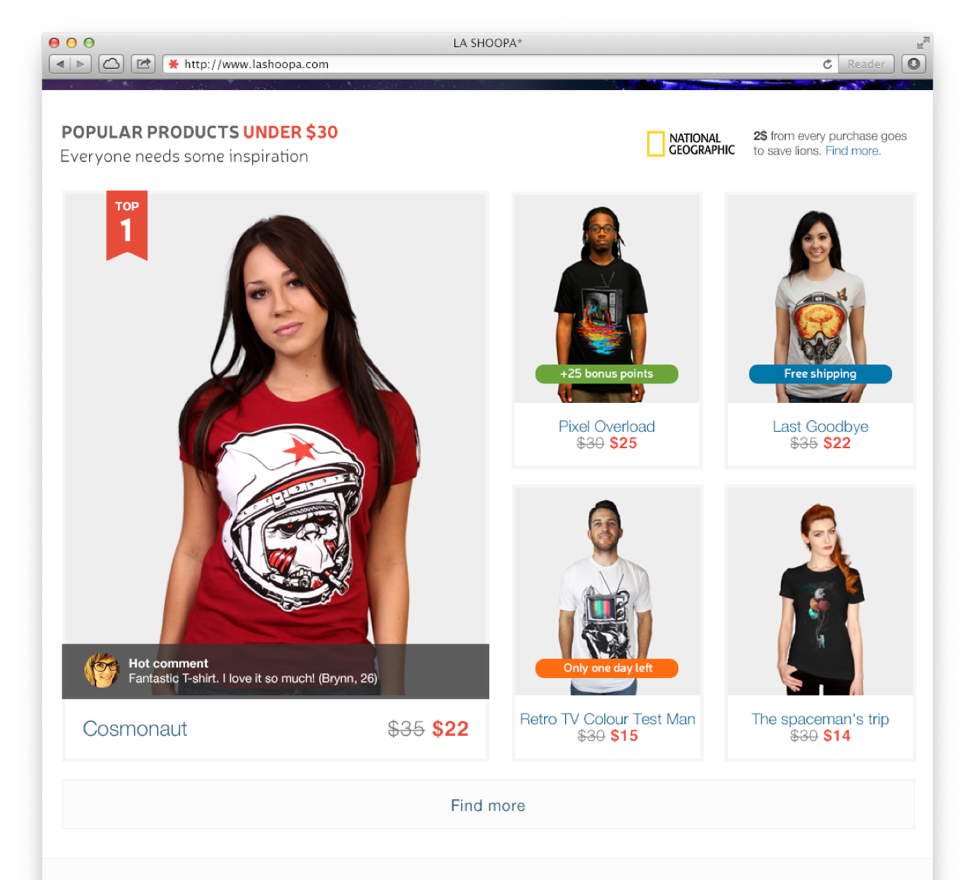
Влияние других
Мы всегда попадаем под влияние других, особенно таких же людей, как и мы, или тех, кого мы уважаем. Поэтому давайте поместим комментарий другого покупателя над нашим товаром.

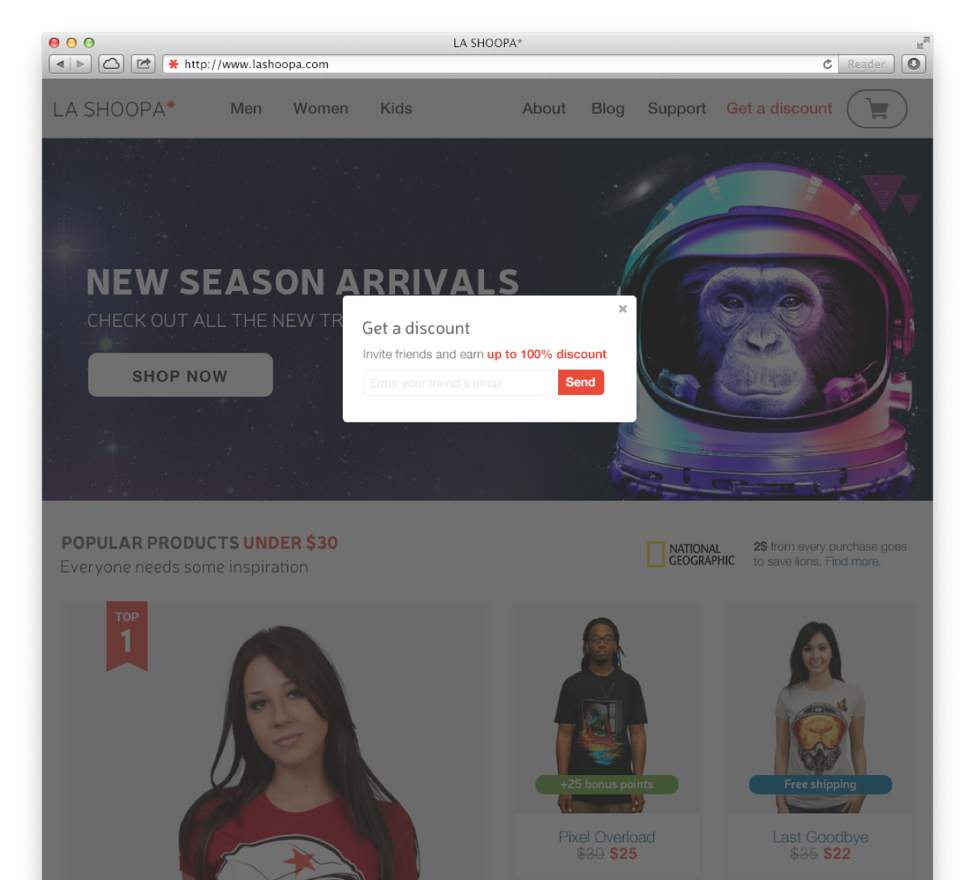
Совет друзей
Как я уже говорил, мы доверяем мнению друзей больше, чем рекламе. Поэтому мы должны найти способ, чтобы наши клиенты посоветовали магазин своим знакомым. Для этого мы можем предложить им ввести email-адрес друга в обмен на скидку.

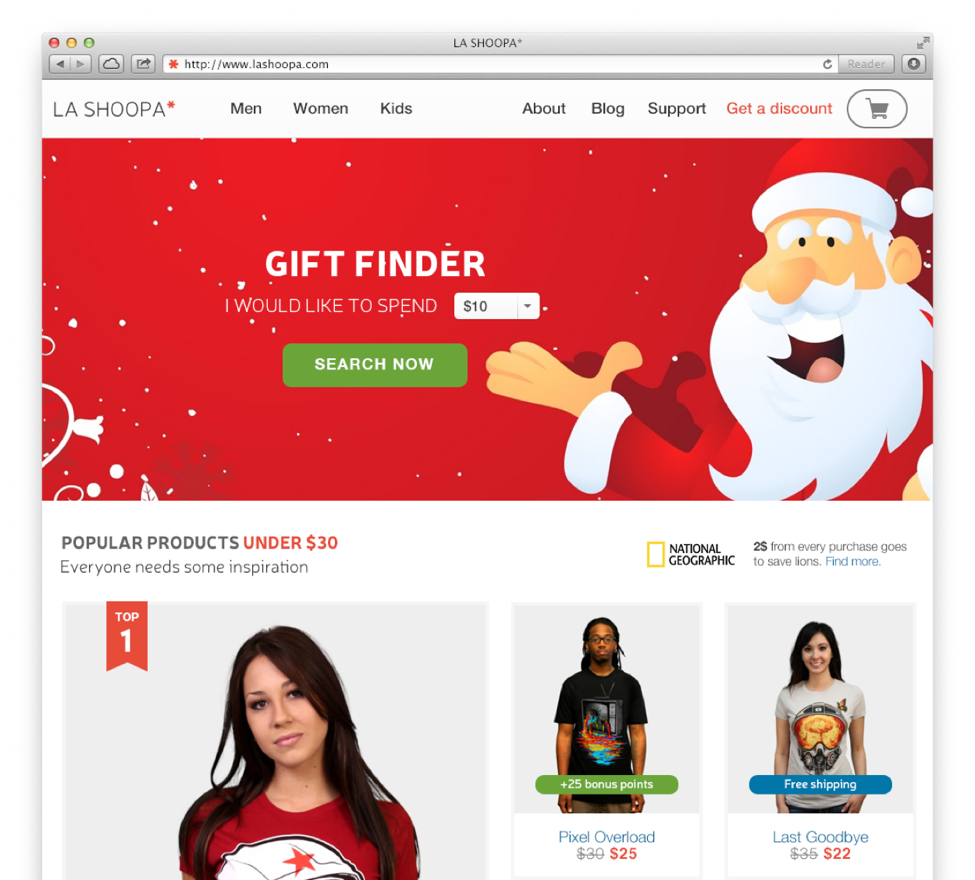
Общественное утверждение и подсознательная обработка
Мы хотим быть последовательными индивидами. Поэтому, если мы что-то обещаем, то мы обычно стараемся это выполнить. Помня об этой особенности, давайте создадим предновогодний поиск подарков. Для этого составим призыв к действию — «Я хочу потратить … » и предложим людям самим указать сумму. Скорее всего, в будущем они действительно совершат покупку.
Подсознательная обработка — это автоматическая реакция мозга на раздражители — яркие цвета и гладкие объекты. Поэтому сделаем наш баннер красным.

Итак, мы практически не изменили дизайн интернет-магазина, но благодаря деталям сделали так, что людям хочется покупать. И в завершении мне хотелось бы привести слова гуру дизайна Лу Карбоне: «Ваш сервис не может не создавать опыт, потому постарайтесь сделать его запоминающимся».

Темная сторона
Как я уже говорил, каждый инструмент может быть использован во благо и во зло. Благодаря PET Design вы можете слегка подтолкнуть пользователя в нужном вам направлении или же обмануть и заставить делать то, что вам нужно.
Рассмотрим пару примеров «злого» или неудачного дизайна.
Чрезмерное использование
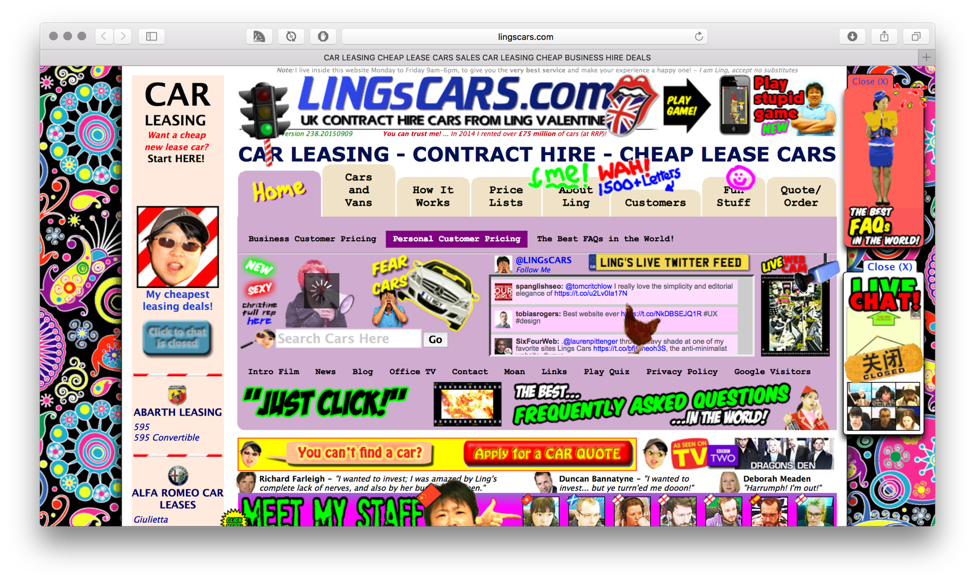
«Автомобили Линга» — это идеальный пример того, как не нужно делать сайт по методике PET Design. Именно этот пример создавался с определенной маркетинговой целью, но я думаю, вы понимаете, что это ужасно.

Отсутствие разделения
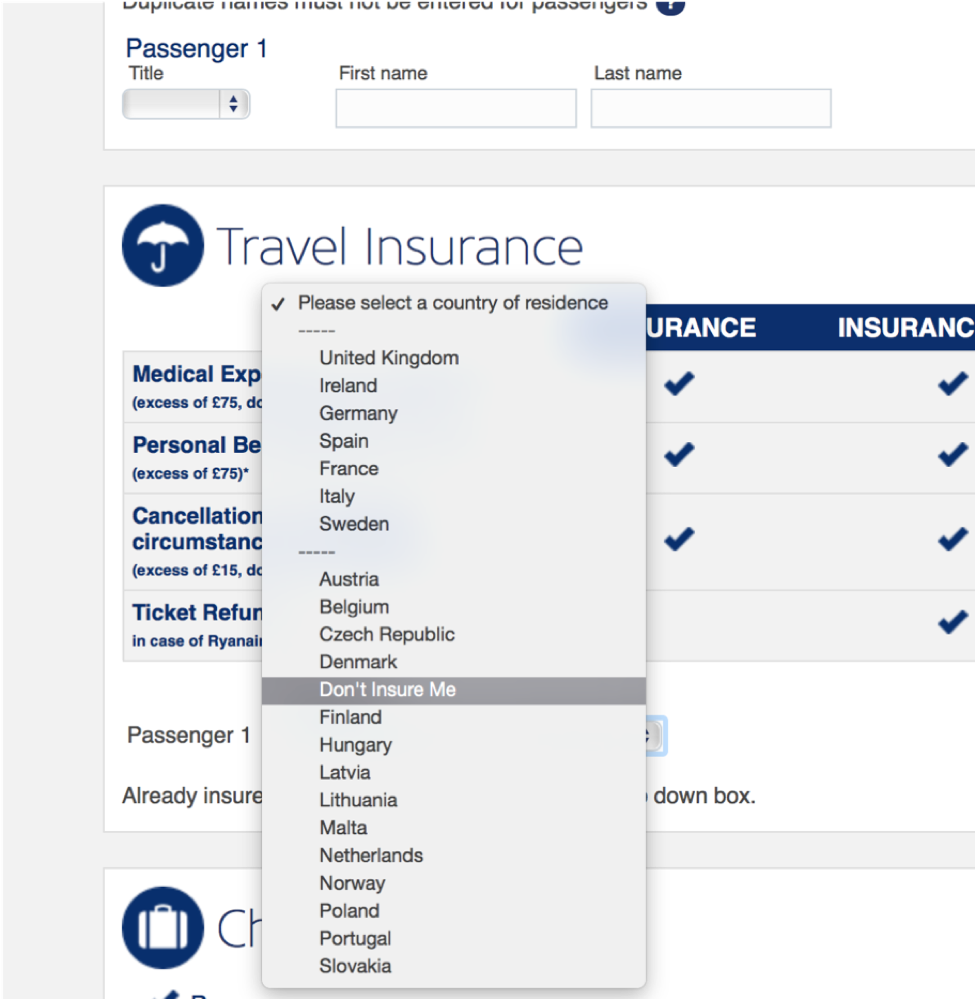
Понимая человеческую психологию, авиакомпания Ryanair пытается продать побольше страховок: пункт «Без страховки» спрятан среди названий стран.

Подарки и отсутствие контраста
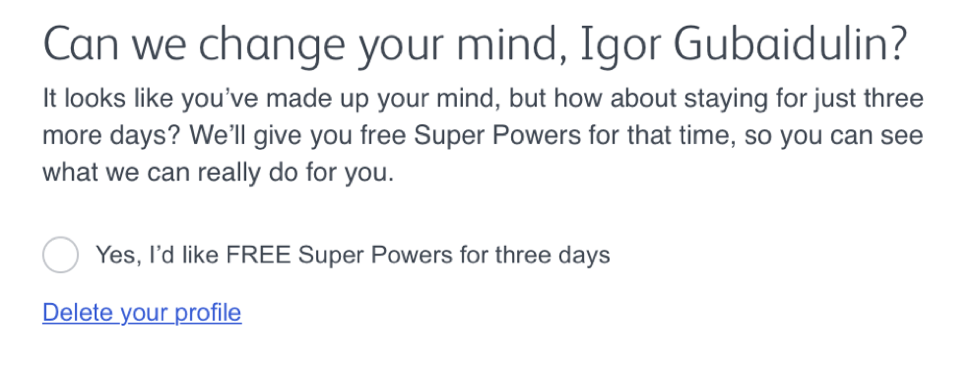
Сервис Badoo при попытке удалить аккаунт сперва представляет бесплатные подарки, чтобы вы остались. А надпись «Все равно удалить страницу» почти незаметна.

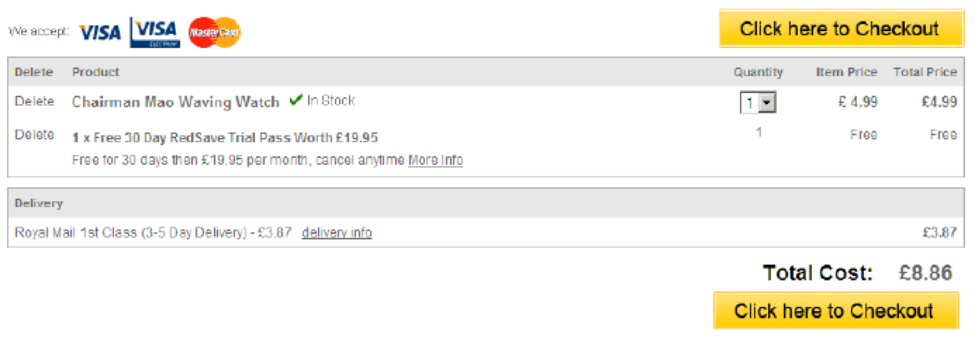
Подарки по умолчанию
В этом случае вам бесплатно дается подписка на сервис RedShave. Что еще интереснее, по истечении пробного периода с вас автоматически спишут деньги за продолжение пользования сервисом.

Краткое содержание:
Как я нашел руководство по юзабилити 10-летней давности, добавил к каталогу товаров свистелок и перделок, ничего не тестировал, но посчитал что покупать станут чаще.
А вы бы какой вариант выбрали - первый или тот, что получился после "перделок и свистелок", если бы это был ваш магазин?
Я бы выбрал тот, который продает лучше. Все тестировать надо. Иногда самый эффективный вариант совсем не тот, на который вы рассчитывали.
На просторах интернета куча говно сайтов, сделаны плохо и выглядят плохо, но продают. А есть сделаны хорошо и не продают. Просто то что нам "открывает" автор сейчас уже must have.
мда, и это сейчас называют UXом? я думал UX это глубинное исследование предполагаемой ЦА, поиск инсайтов и точечное воздействие на них, вот это вот всё. А тут оказывается, комментарии, дефицит (из маркетинга классического, кстати) - это уже не работает в наше время: комментарии написал владелец сайта, таймер с отчетом и остаток товара - наебалово, лучше позвонить и узнать сколько осталось, так мыслит современный покупатель. Вывод - статья гавно.
Добавлю, что нет универсальных рецептов по приготовлению UX - клиенты разные и бизнес-цели разные. Тот кто предлагает универсальные решения - шарлатан по определению.
Есть один пример UX, который покорил мир.
Но многие как то об этом забывают, зато везде говорят о названии о гениальности создателя, хотя я уверен, что большую роль сыграл именно UX.
Итак, это Apple iPhone..
Все плавно, ничего не тормозит, красивые шрифты, яркие изображения.
UX этого же сайта, оцениваю на 3 из 10, как то уныленько.
ЮХ это не только обертка и визуальная привлекательность, не только эмоции и эстетическое удовольствие. Насколько красивым бы не был интерфейс - если не решает задач пользователей, не закрывает потребности, не приводит их к цели - никто даже не оценит свистелки и перделки, задуманные UI дизайнером.
+нельзя оценить UX только посмотрев на картинку, это лишь частичное восприятие, опыт ты не приобрел, поставив оценку на визуальной основе.
Оценить UX можно по достоинству тогда, когда не замечаешь, как прошел процесс покупки (в данном случае). Чем меньше препятствий (проблем) встретились на целевом пути, чем меньше времени было затрачено на покупку, чем полноценнее и понятнее (субъективно для сегмента) представлена информация - тем лучше UX. Визуальщина (UI) - последний этап в разработке, но и тут юайщик может засрать всё вышеперечисленное, придумывая непонятные контролы, нарушая гайдлайны и привычные паттерны.
Я веб-дизайнер, поэтому для меня очень полезная информация, несмотря на то что некоторые пункты я знал. Буду стараться их использовать, по возможности)
Спасибо за перевод.
Аналогично!
есть боги строки поиска, которые нашли?
"методы PET Design, разработанные организацией Human Factors International. Всего руководство описывало 70 техник"
В оригинальной статье есть скриншот руководства со списком техник. Дальше можно погуглить про каждую из них. А само руководство кажется для внутреннего использования или для их курсов. В паблике не нашел.
А вообще этим техникам 10+ лет, таймеры всякие да поддельные скидки уже приелись.
Сайт ryanair'а выглядит не так. Хотел посмотреть, как они запилили это размытие фона в попапе. Сколько я ни пробовал, приходится копию страницы в попапе держать.
Комментарий недоступен
Аааа. Спасибо!
Комментарий удален модератором
Очень многое зависит от проработки этих свистелок и перделок.
Представьте что товар в топе покупок, бесплатная доставка, ограниченное кол-во и имеет бонусы за покупку?) Сколько этих плашек будет на одном товаре и как они его будут загромождать, тем самым создавая шум для потребителя.
А так дофига чего можно сделать чтобы люди покупали, но и очень многое зависит от цен/качества. Немного капитанства)
Комментарий удален модератором
Комментарий удален модератором