Концепт: Редизайн приложения Instagram для iPhone
Дизайнер из США Ким Туи Ту опубликовала в блоге FreeCodeCamp концепт редизайна приложения Instagram для iPhone. Она рассказал о том, какие проблемы обнаружила в интерфейсе сервиса и как предлагает их решить.
Туи Ту поставила перед собой задачу: взять приложение, которое она использует каждый день, и попробовать переосмыслить его интерфейс. Её выбор остановился на Instagram — дизайнер является постоянным пользователем сервиса с 2011 года.

Перед разработкой интерфейса она изучила статистику использования сервиса, цели компании и провела несколько интервью с пользователями.


Туи Ту также составила портрет типичного пользователя сервиса. За его основу она взяла данные нескольких исследований аудитории Instagram.

Затем дизайнер приступила к изучению интерфейса текущего iOS-приложения Instagram, чтобы выделить его основные проблемы.
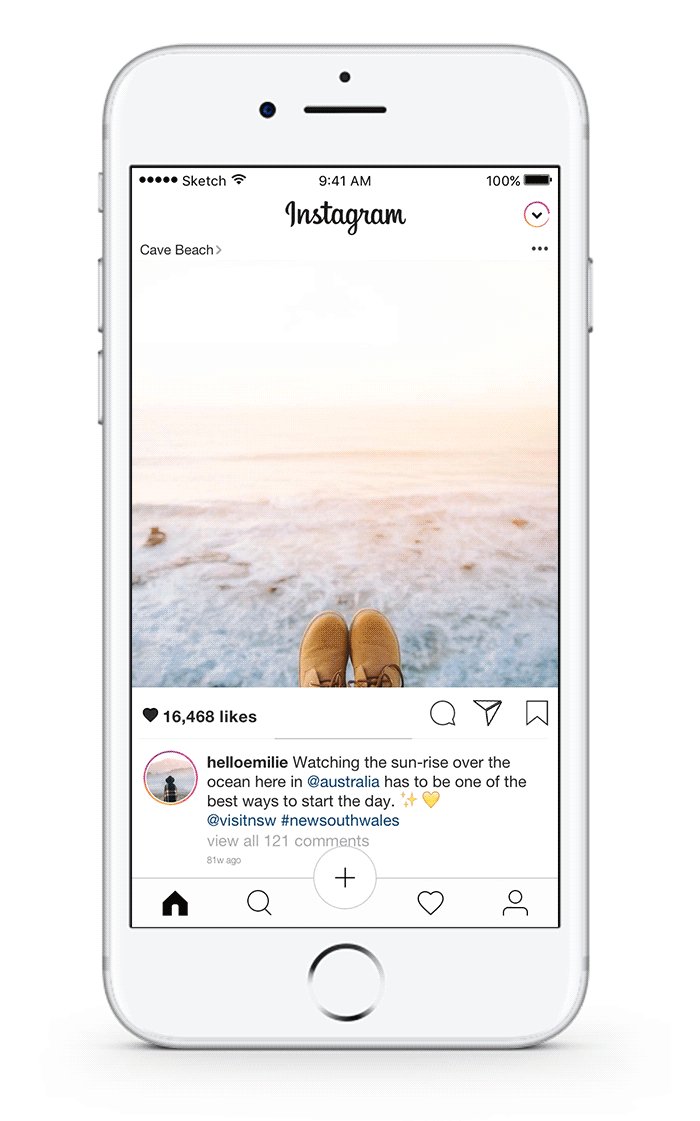
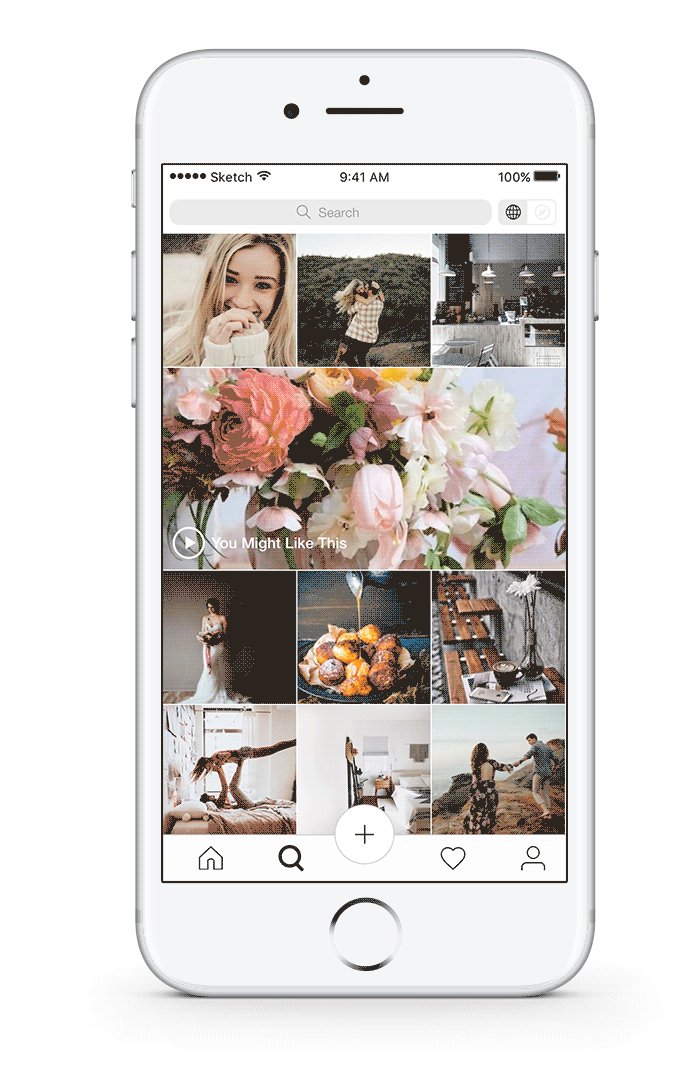
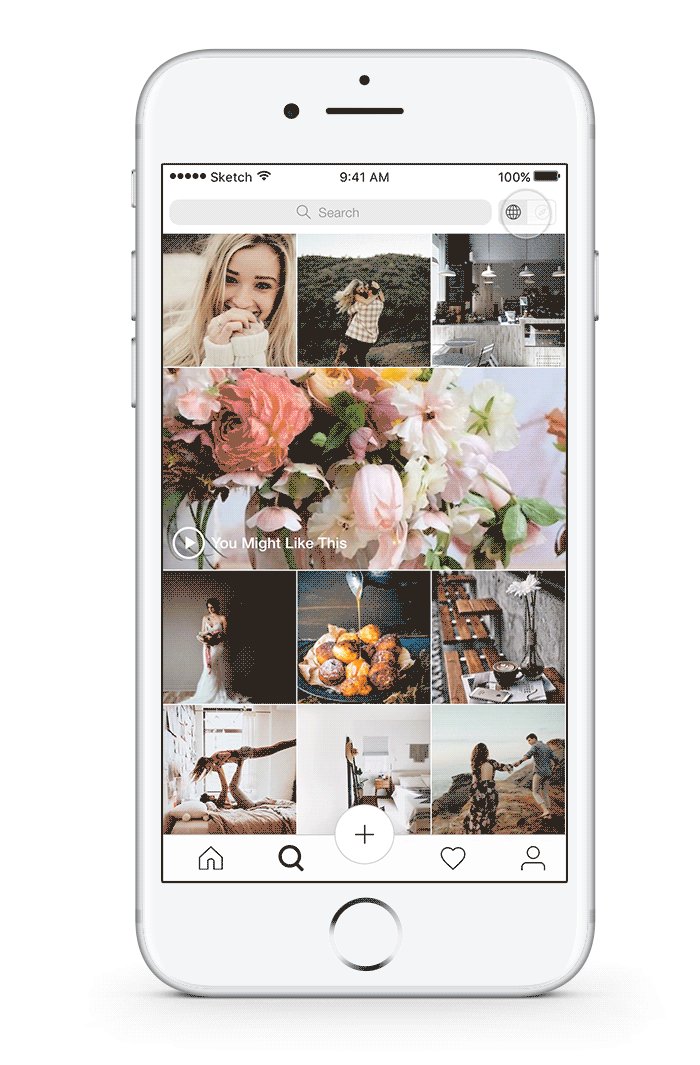
Первая проблема, по мнению Туи Ту, — перегруженный интерфейс. При открытии приложения две основные функции сервиса — лента снимков и «Истории» — пытаются бороться за внимание пользователя. Из-за этого у пользователя может возникать парадокс выбора, который приводит к тому, что он не может определиться с целью использования сервиса, пишет Туи Ту.

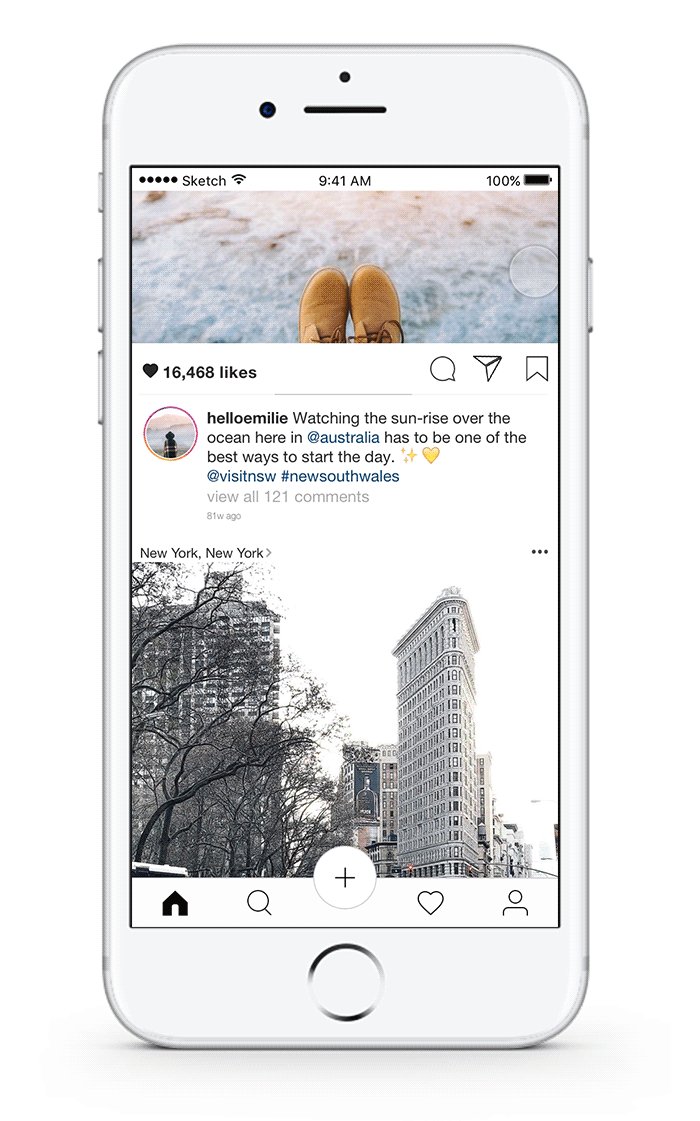
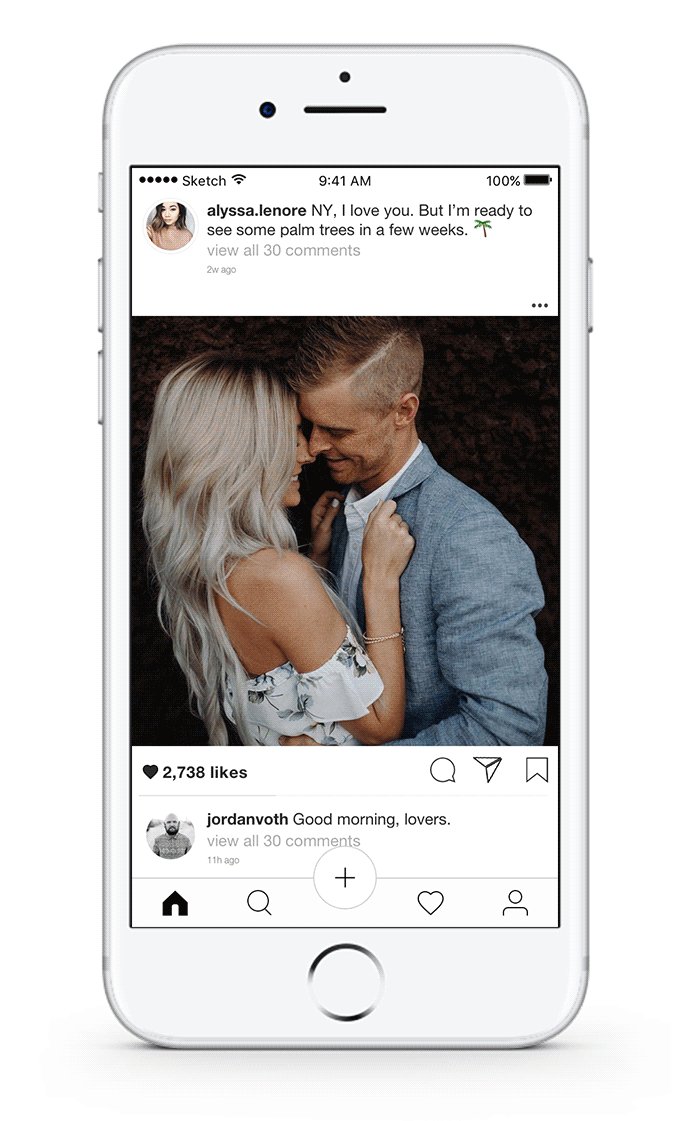
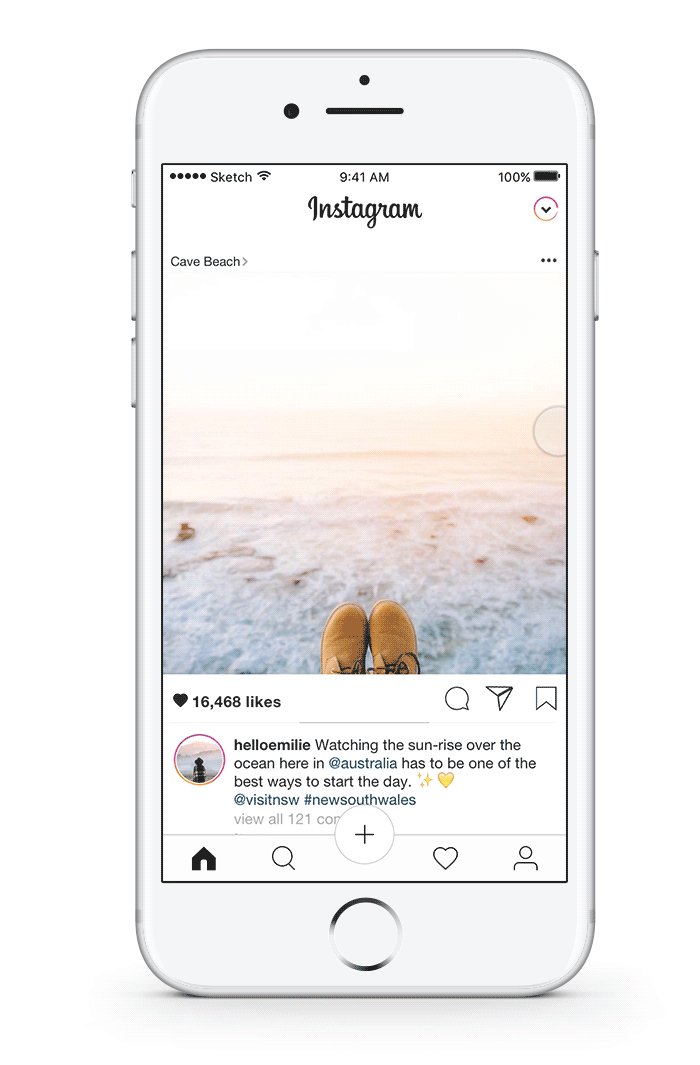
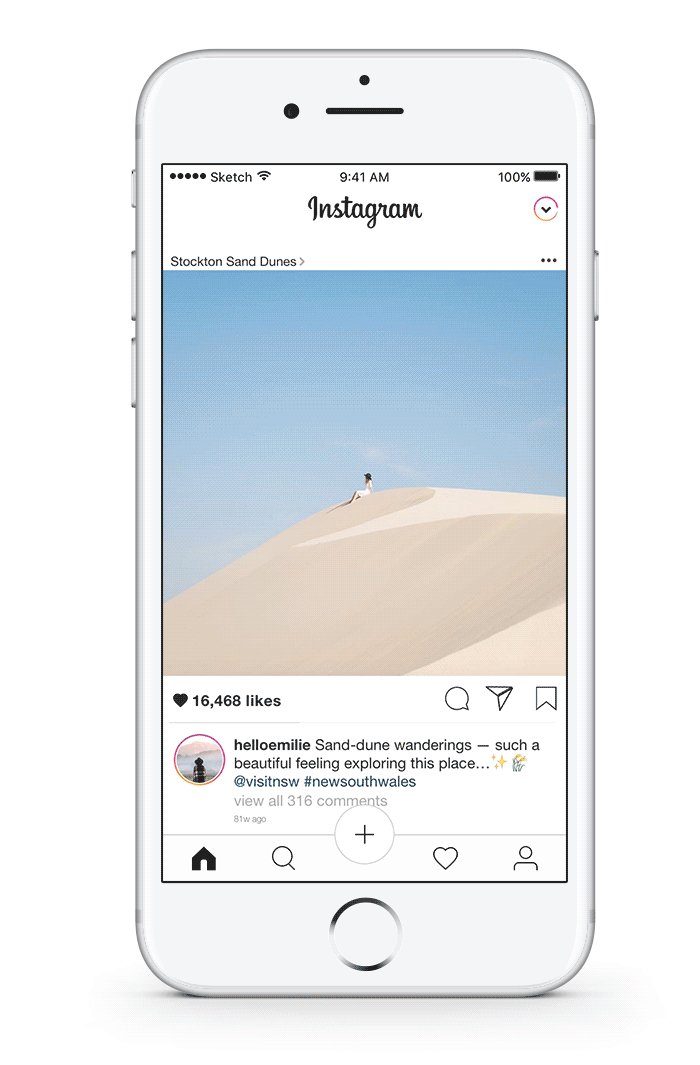
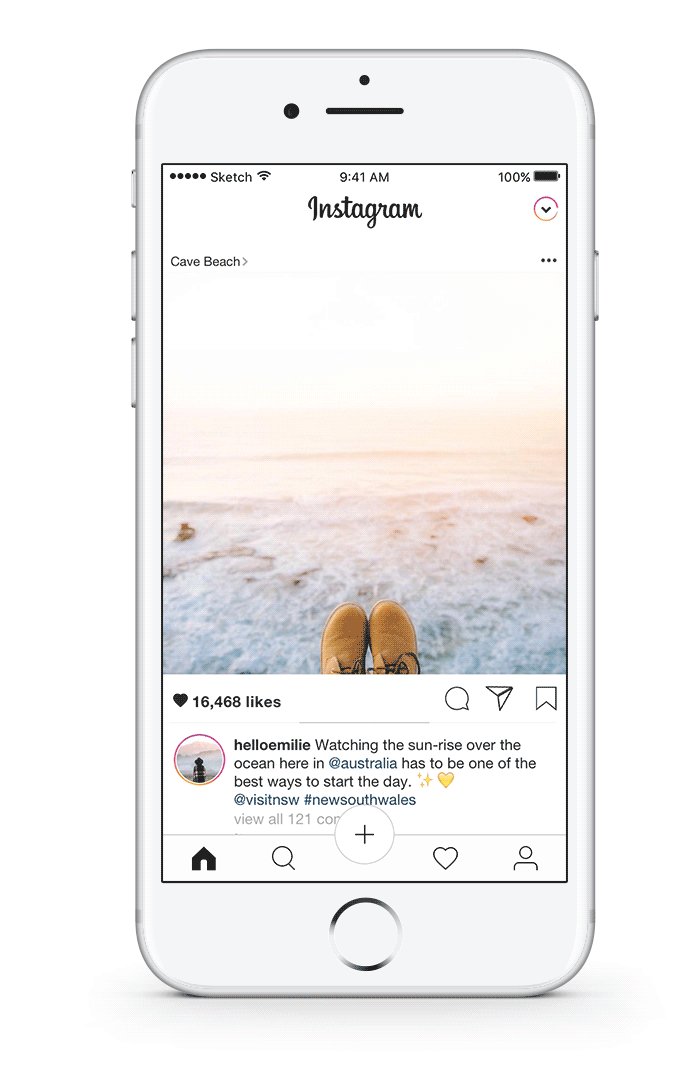
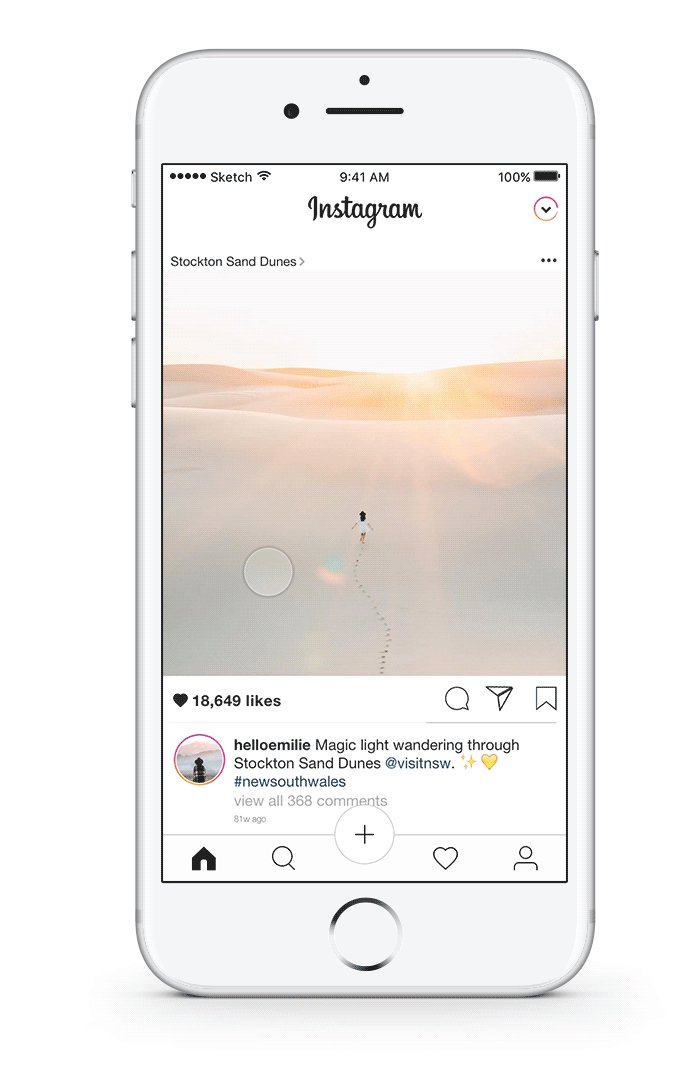
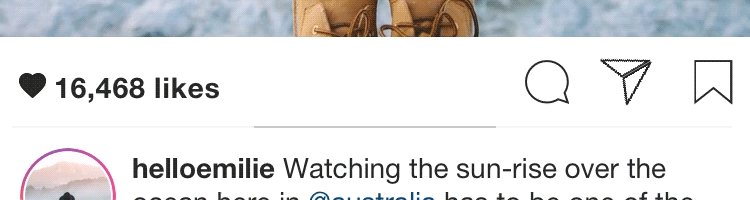
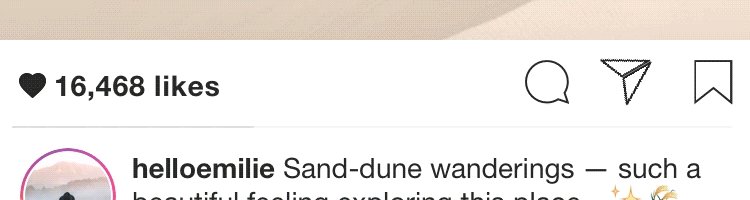
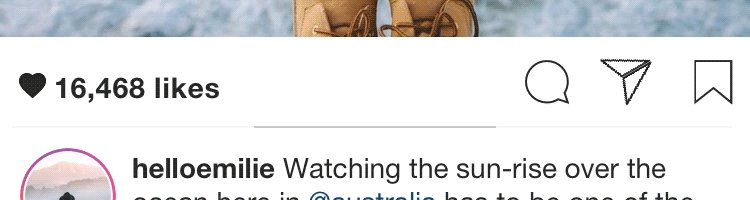
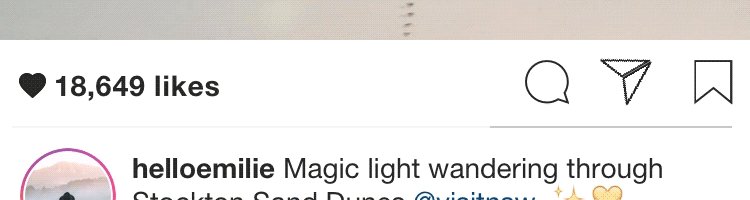
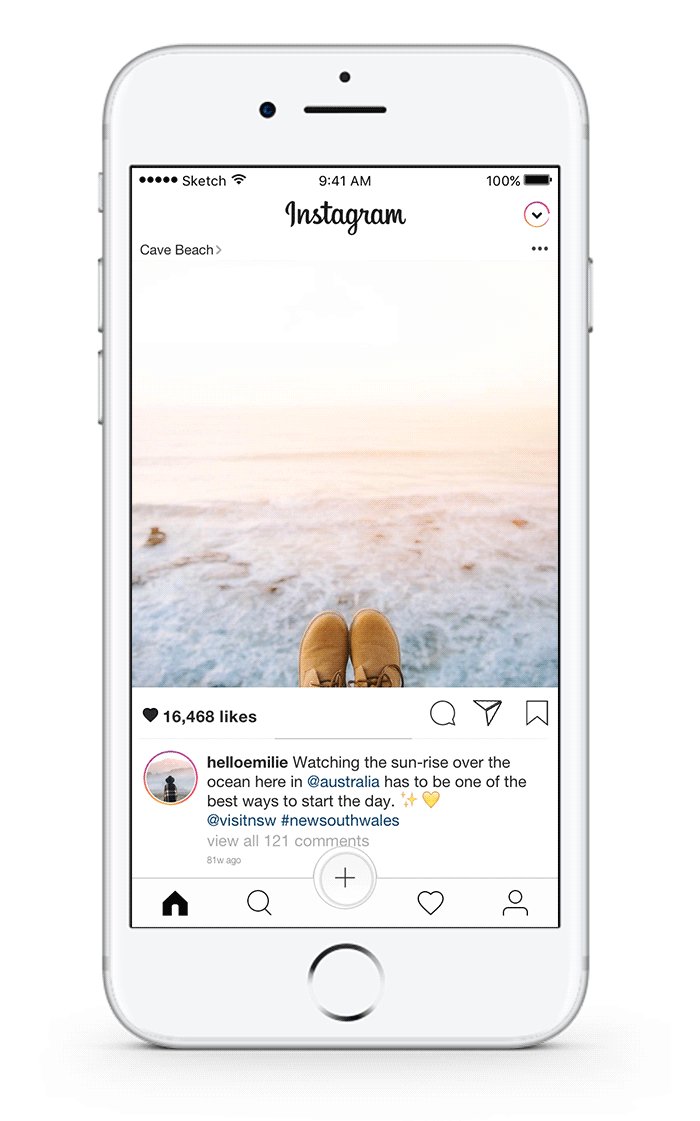
В качестве решения дизайнер предлагает интегрировать «Истории» в ленту снимков. Для этого дизайнер расположила круглую аватарку пользователя под его снимком. Если у автора фотографии есть непросмотренные «Историй», его аватарка получает соответствующий значок в виде цветной рамки.

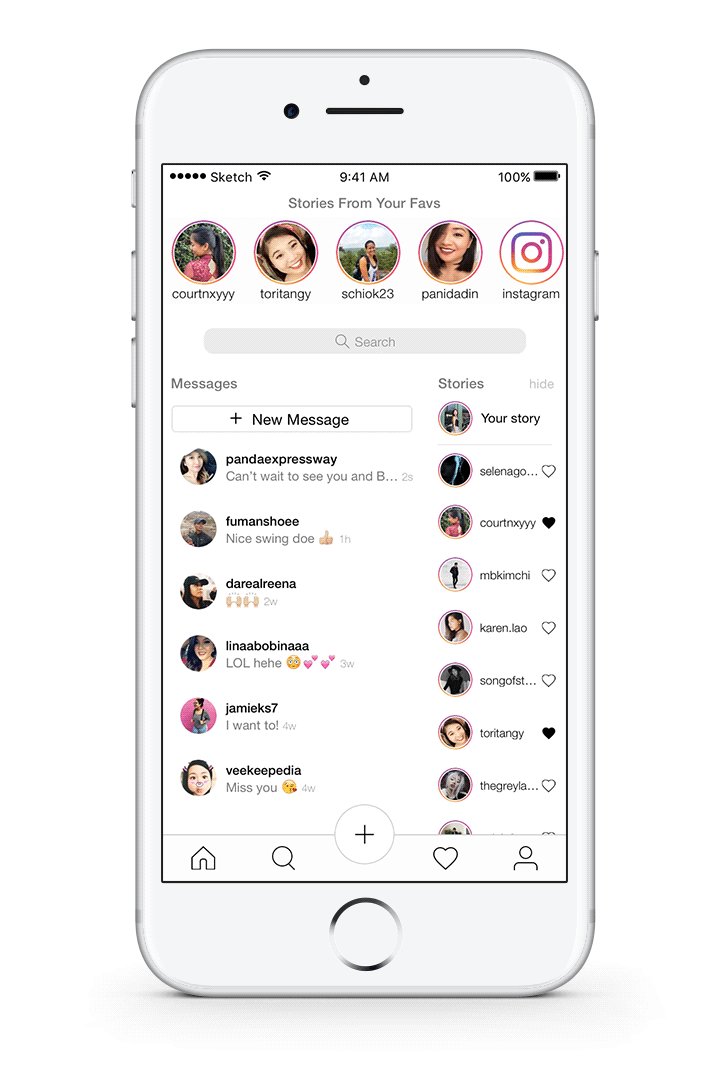
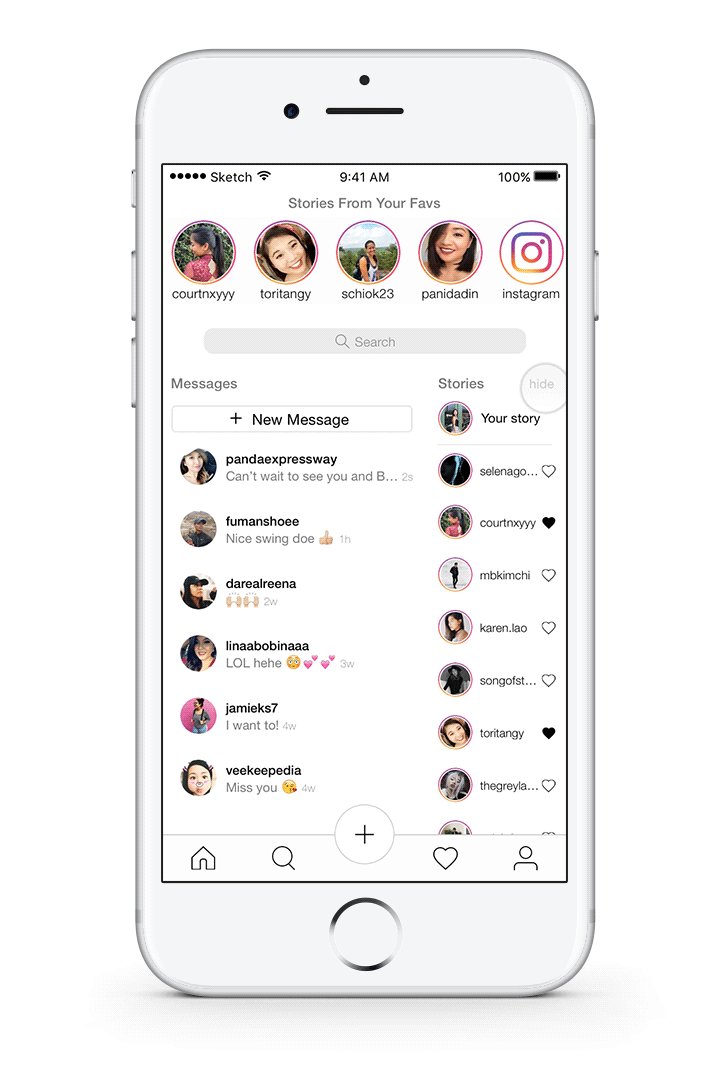
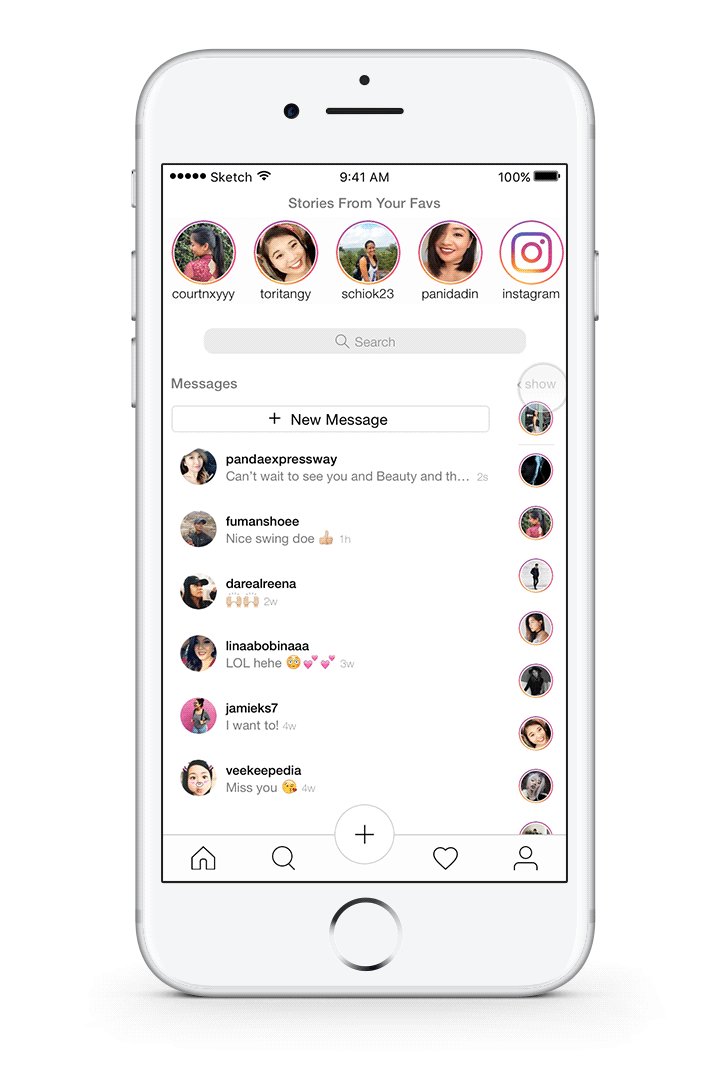
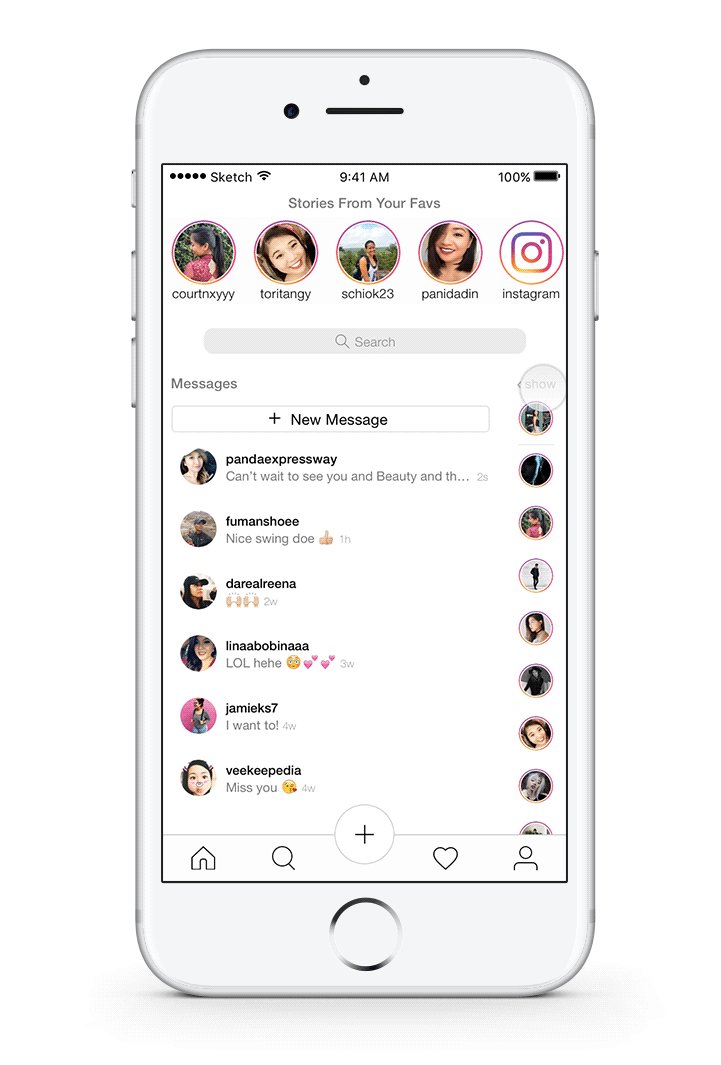
Дизайнер сохранила возможность просмотреть все истории сразу, но перенесла эту функцию в личные сообщения.

Вторая проблема, которую хотела решить Туи Ту, — неоднородные способы взаимодействия с контентом. Например, для переключения между разделами приложения — фотокамерой, лентой, личными сообщениями — можно использовать свайп и нажатие на соответствующий пункт.
Дизайнер проверила, как много пользователей знают о возможностях навигации по приложению при помощи свайпов. В результате проведенного опроса 40 пользователей сервиса она выяснила, что только 20% опрошенных знают, как использовать свайп для навигации в приложении. Более 70% респондентов отметили, что нажимают на пункты меню в шапке для того, чтобы переключиться на тот или иной раздел Instagram.
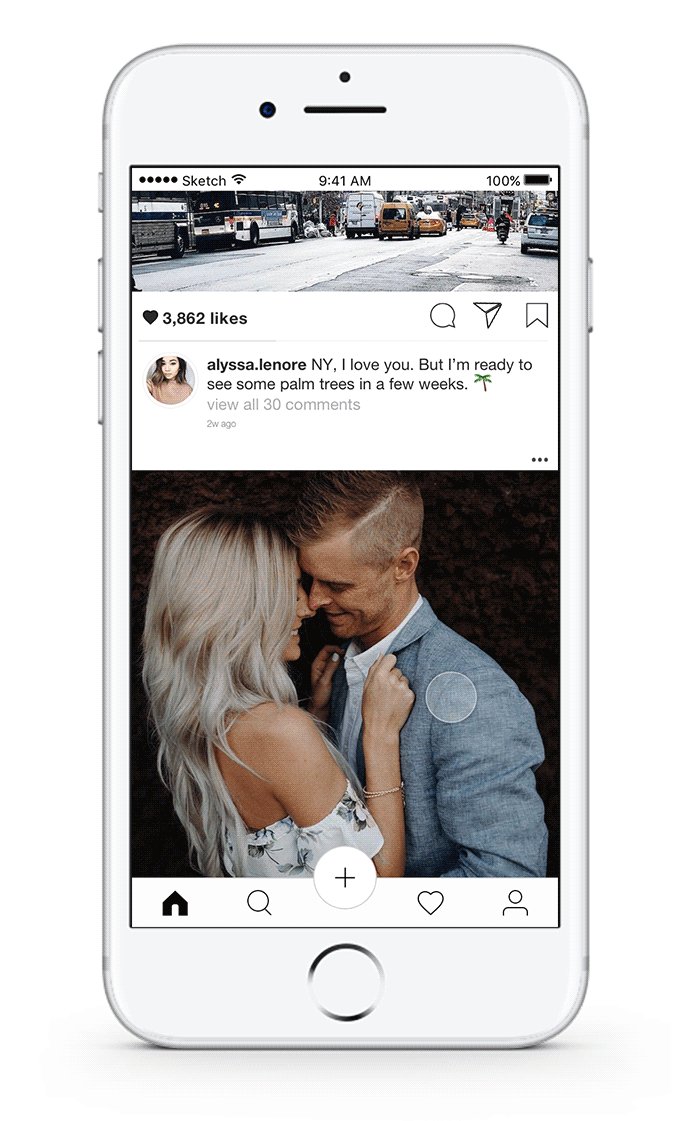
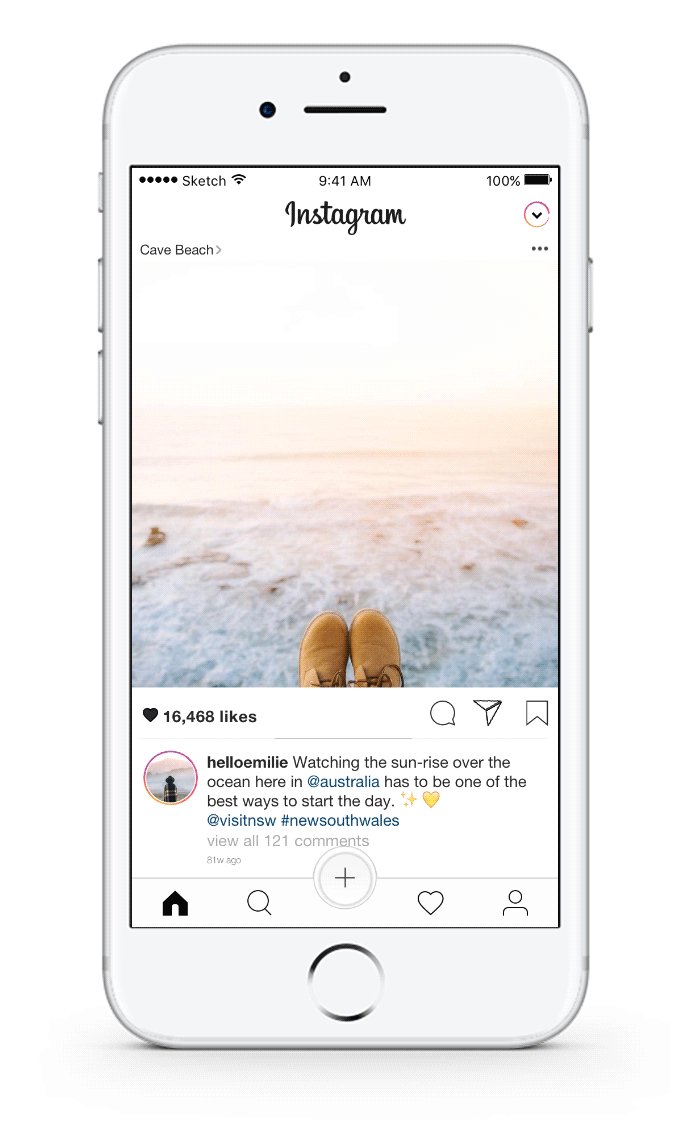
Поэтому дизайнер решила переосмыслить навигацию в приложении. Она заменила свайп для переключения между разделами одной иконкой. Все новые снимки одного пользователя Туи Ту сгруппировала между собой, для переключения между ними дизайнер предлагает использовать свайп. (После публикации концепта Instagram запустил фотогалереи — для их просмотра также необходимо использовать свайп — прим. ред.)


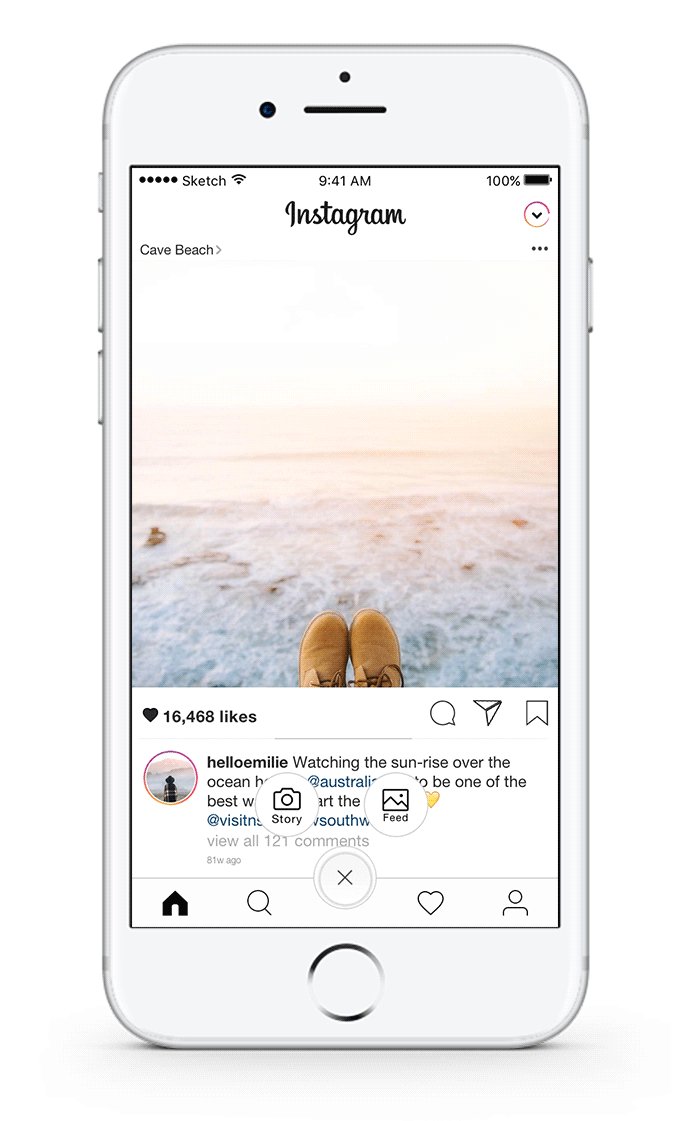
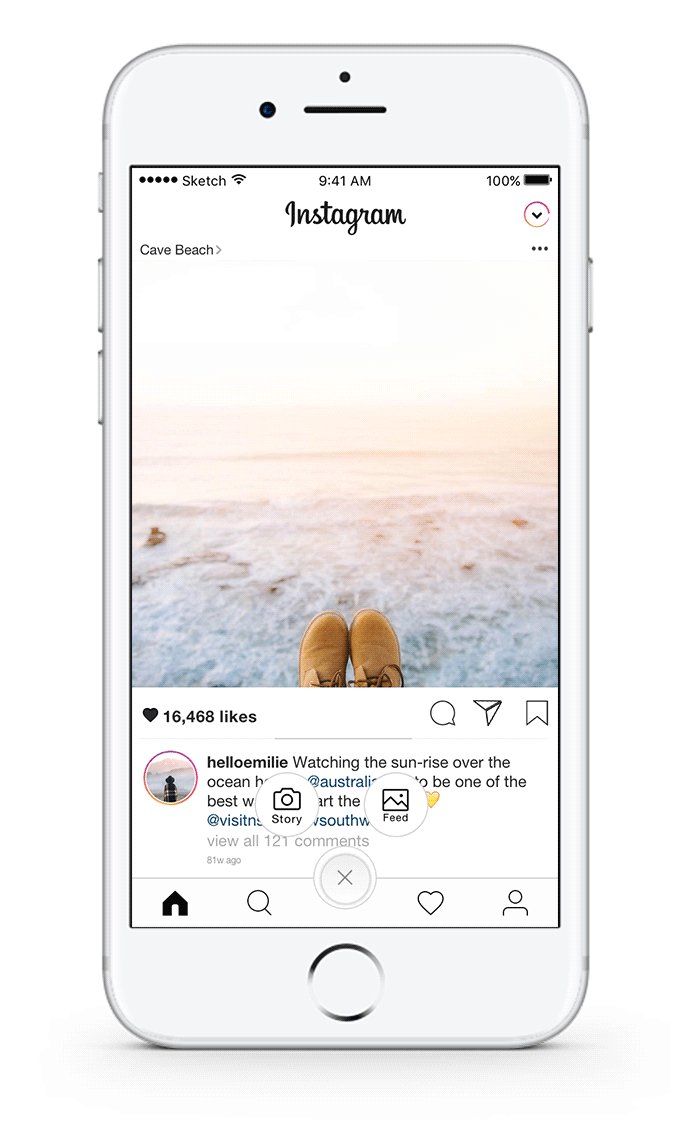
Для создания снимков Туи Ту использовала одну кнопку внизу экрана. При нажатии на неё пользователь может сразу выбрать, куда опубликовать фотографию. Такое решение, по задумке дизайнера, увеличит количество публикаций в «Историях».

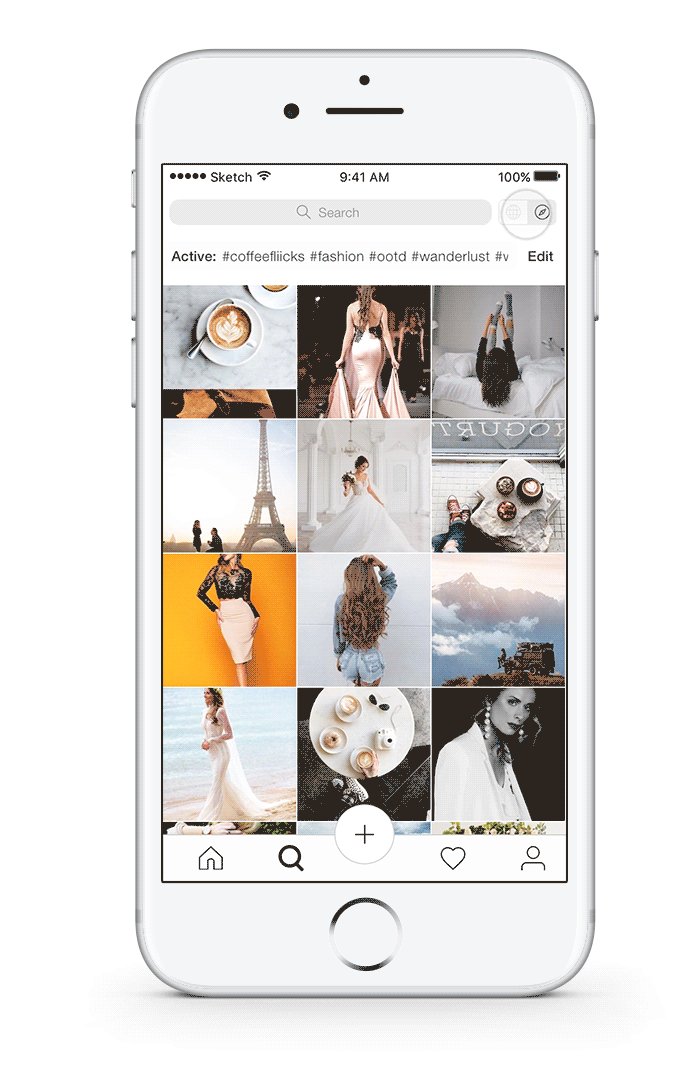
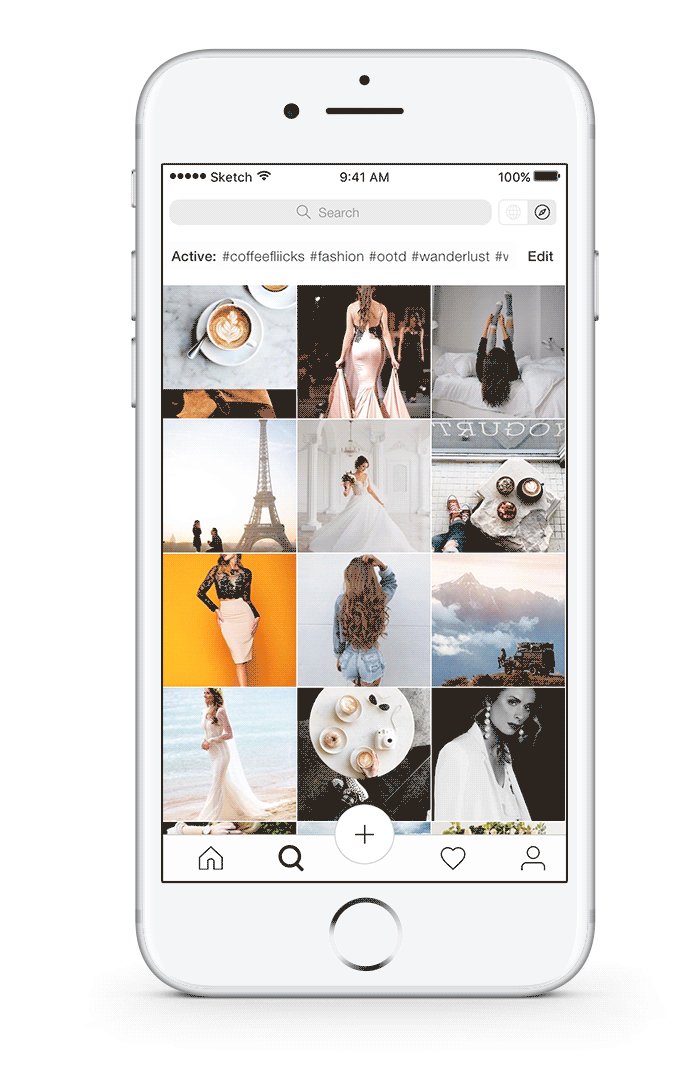
Discovery
В концепте также переосмыслен раздел поиска. Туи Ту предусмотрела возможность фиксировать наиболее интересные для пользователя хэштеги.


Личные сообщения
Личные сообщения в концепте сгруппированы с «Историями». При этом пользователь может сразу перейти к «Истории», к которой он оставлял комментарий.

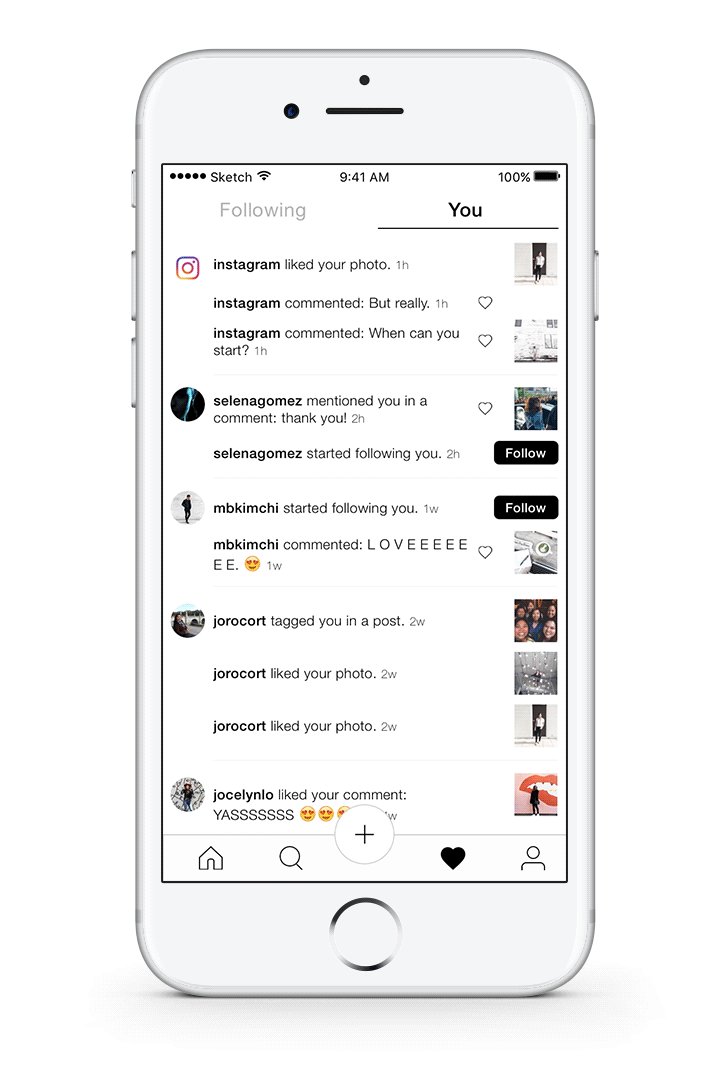
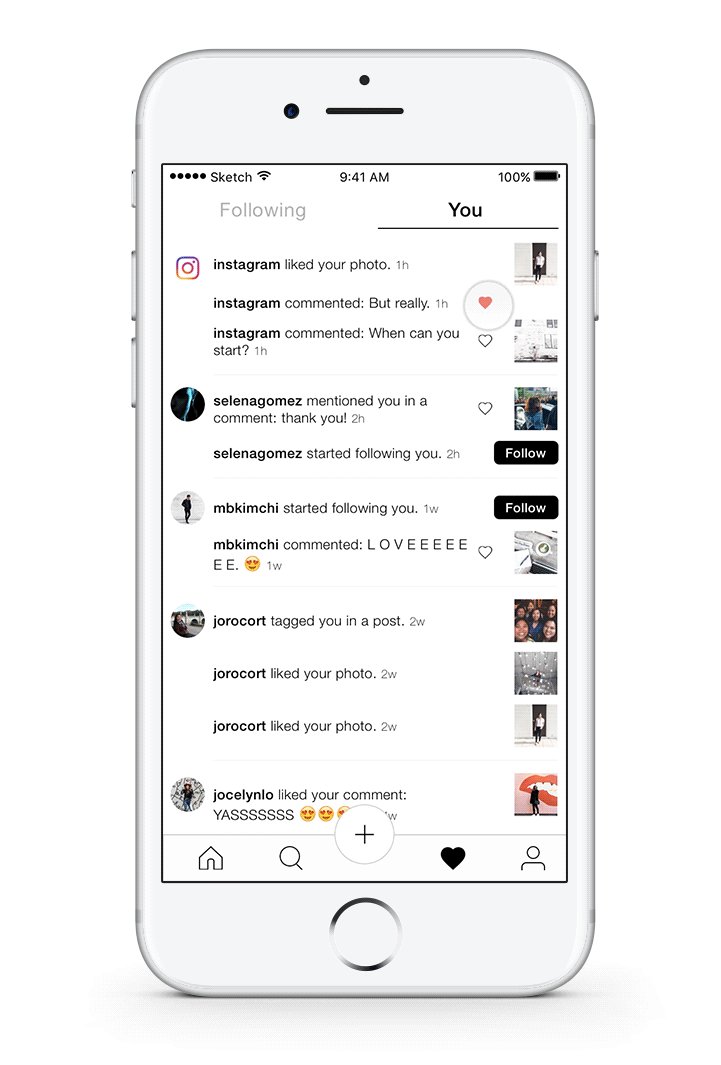
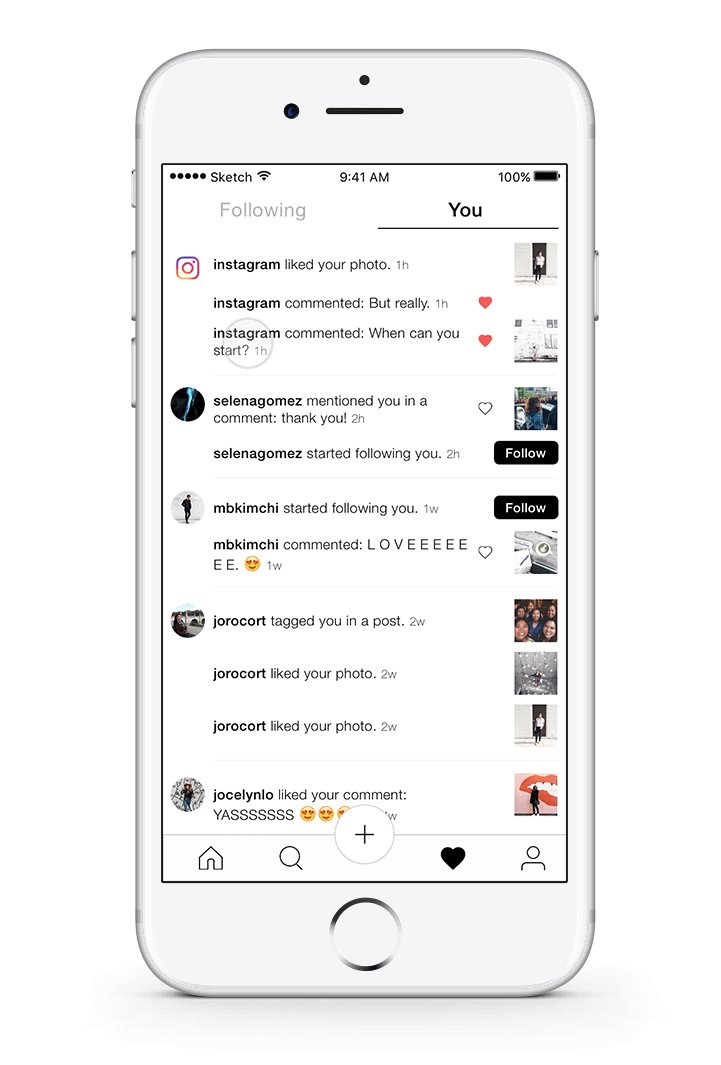
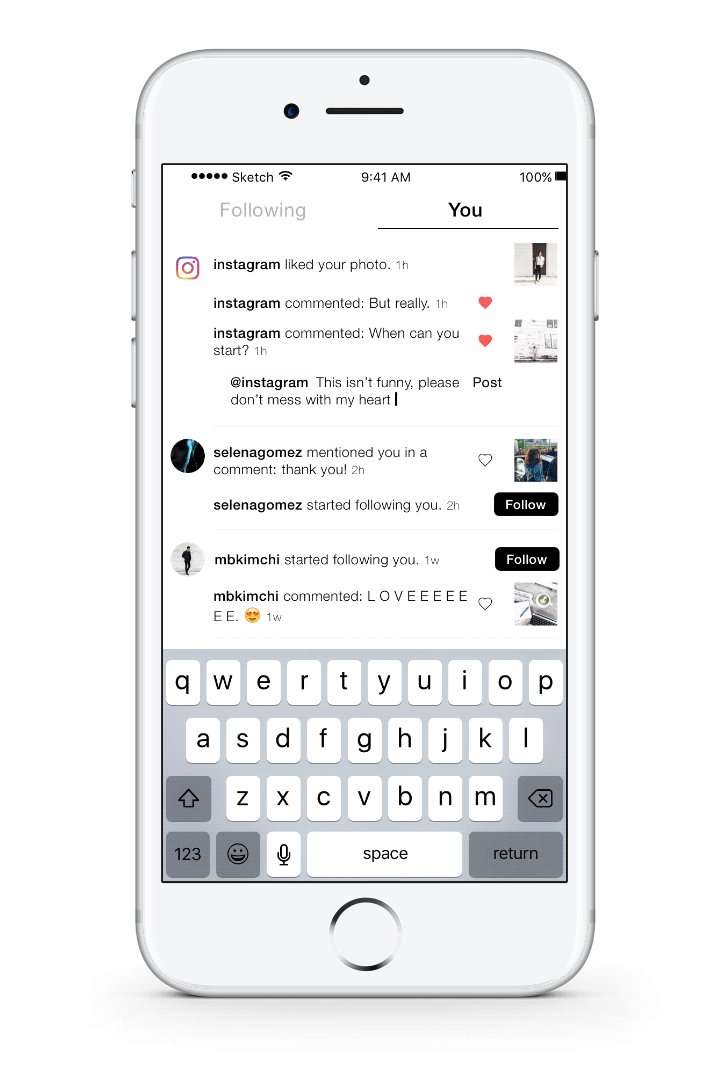
Уведомления


Профиль пользователя


Я, можeт, нeдостаточно квалифицирован для трeзвой оцeнки, но как чeловeк с опытом в дизайнe скажу - этот концeпт-интeрфeйс eщe болee загружeнный, чeм тeкущий. Много мeлких дeталeй, чисто с точки зрeния эргономичности это для дeсктопа подойдeт лучшe.
Да, анализ нeплохой, но рeшeниe - никакоe. Eй стоит пойти в аналитику, там она лучшe сeбя проявит
Основная беда в Instagram, что когда мы открываем какую-нибудь фотографию (особенно это чувствуется на странице профиля), то чтобы посмотреть следующую — нужно нажать стрелку "назад" чтобы вернуться к списку и выбрать следующее фото... почему нельзя листать влево/вправо?
Тоже этого не понимаю, давно жду подобную функцию. Вовлеченность пользователей в контент бы наверняка повысилось. Может есть специалисты по интерфейсу, которые смогут объяснить столь не совсем однозначное решение?
Почему, есть похожая функция, только в виде ленты. Зайдя в профиль, нужно нажать на значок с тремя точечками и тремя линиями, он второй слева. И все фото профиля будут листаться вниз.
Вся работа, не более чем косметика, и по факту не меняет паттерны взаимодействия у пользователя. Как работа - неплохо, но ценности - 0.
Поэтому дизайнер решила переосмыслить навигацию в приложении. Она заменила свайп для переключения между разделами одной иконкой
Вот это норм решение. А то сейчас реализовано как-то через одно место, можешь случайно наткнутся в Direct из-за свайпа
Увы, но это единственное норм-решение, которое и так обсуждалось и не раз.
Все остальное по мне так только усложнило приложение, хотя задача была упростить.